WebChat¶
WebChat (web chat) is a function that allows interactive text communication between the client and the contact center agent in real time. The conversation is recorded in the database, the agent can associate an issue with or attach contact information to the conversation. The chat also includes an indication of whether the chat can be started (open/closed) and the management of waiting for a free agent.
Important
WebChat is an application of the WebSite module. Before you can use it, you must install and configure it.
Overview and options¶
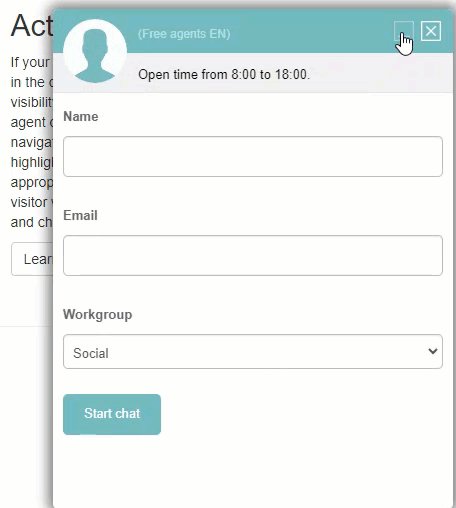
WebChat is always initiated by the website visitor. The chat window can appear right after the visitor enters the website or after a pre-defined delay time. Once the first message has been sent, it is distributed to agents based on the relevant conditions.
WebChat allows website visitors to ask for help and ask questions directly from the browser environment. The text conversation is preserved even when switching between pages, even if the visitor opens more than one page at a time.
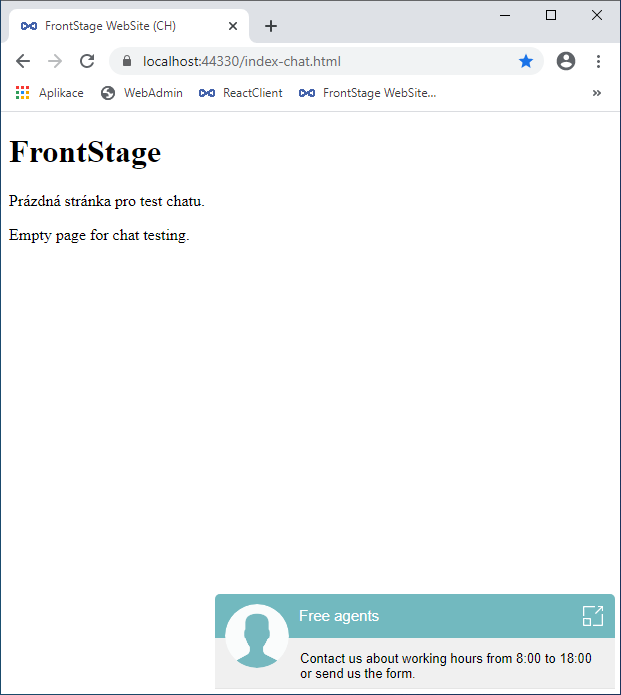
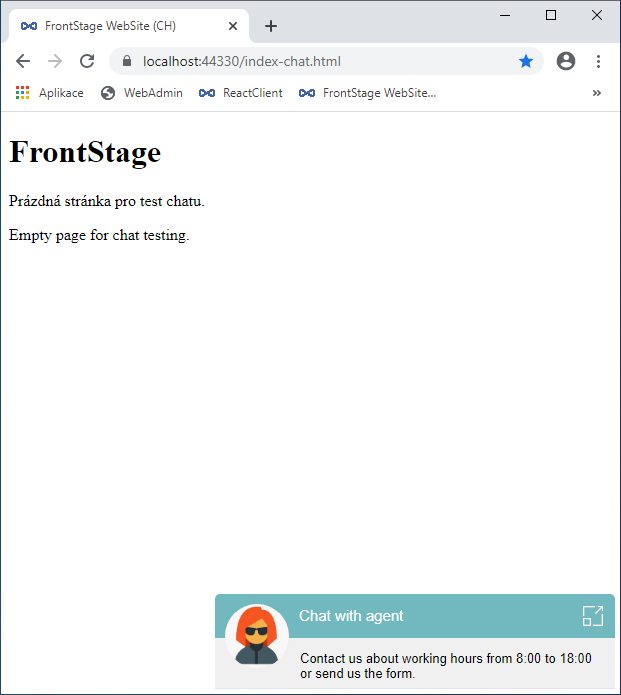
The ability to chat with a contact center agent may be hidden outside of business hours. The chat window can display information about the availability of agents, etc.
Note
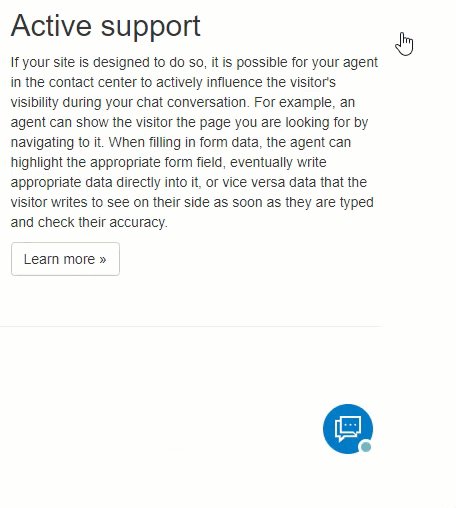
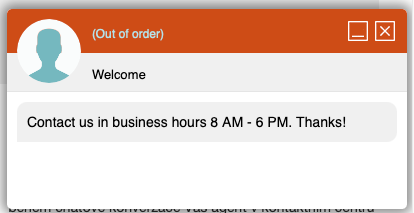
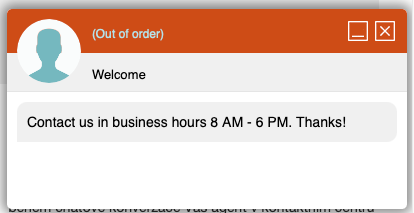
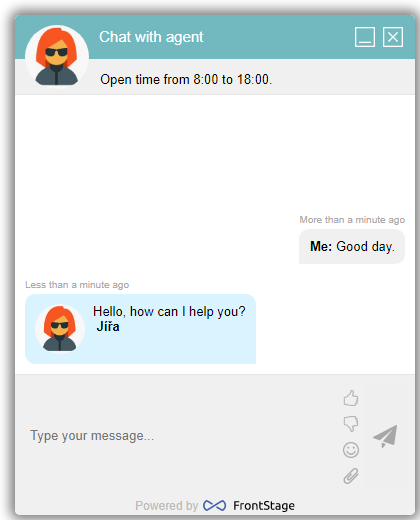
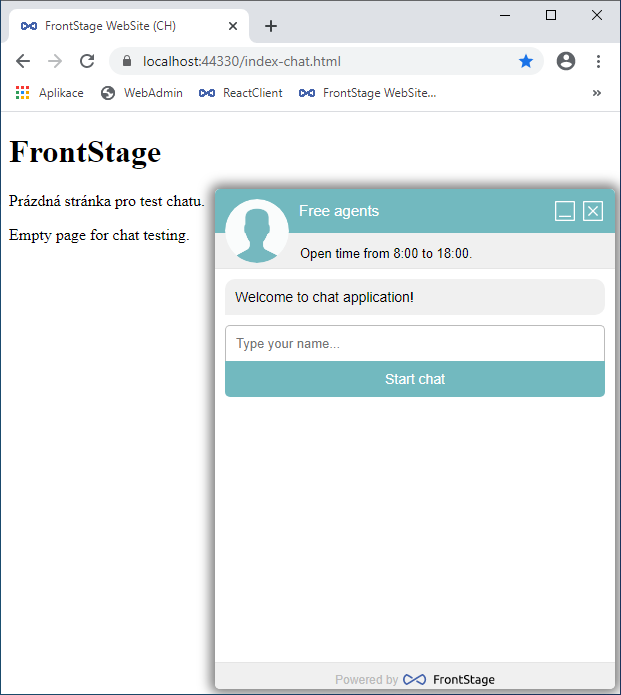
In the following pictures you will see the default apperance (without your modifications).
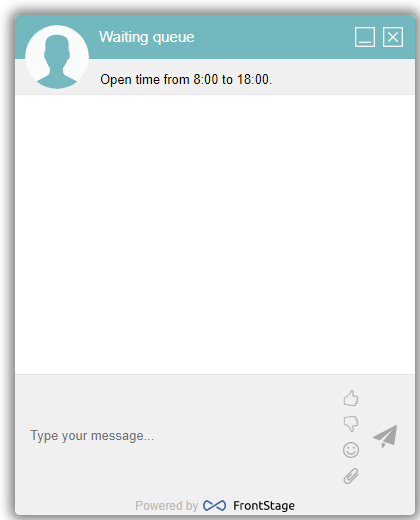
Minimized and maximized form¶
The chat window can take two forms:
minimized form (reduced) – The minimized state occupies only the header.

maximized form (normal form used during conversation) – The maximized chat window contains the header, conversation, and footer.

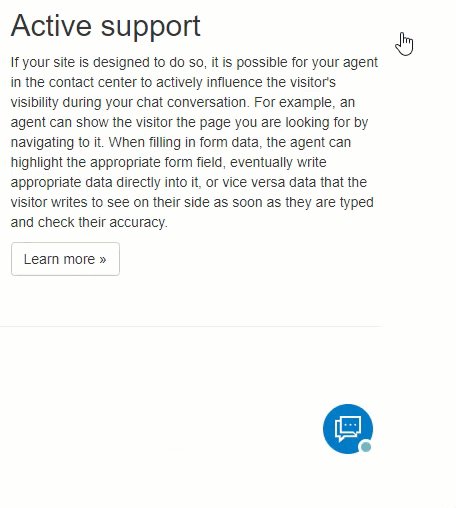
You can style the appearance of individual parts very differently from the default appearance. For example, a minimized chat can look like a bubble:

Header¶

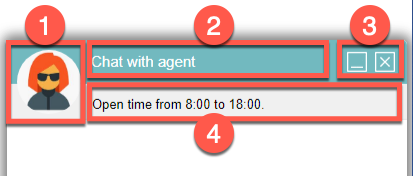
The chat window header consists of an icon [1], a title bar [2], minimize and maximize buttons [3] and additional text [4].
You can control the presence and appearance of each part of the header by configuration and styles. The default appearance is the same in both the minimized and the maximized form.
The part with the icon [1] can
Display an icon of the current agent called avatar. Before the agent is assigned, the visitor will see a silhouette icon. After assignment, they will see the assigned agent’s avatar.
Always display the same icon (e.g. company logo)
Show no icon
The section with the title [2] can display:
Webchat status only (e.g. “connecting”)
The agent’s name only
The agent’s name and webchat status
Webchat status and the agent’s name
Anything customized according to the template
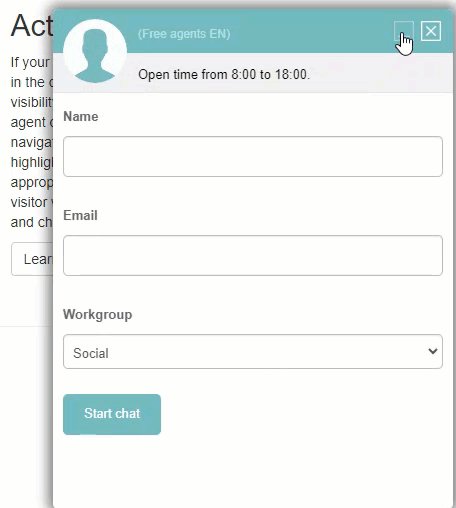
The part with min/max buttons [3] can be:
Visible
Hidden (even when buttons are hidden you can always min/max by tapping on the header)
There can be additional text [4] below the icon and the title. This is typically used for information about operating hours, phone numbers, etc. Additional text can be:
Always the same for both the min and the max form
Different for the min and the max forms
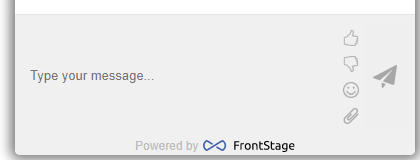
Footer¶

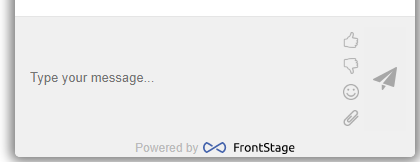
At the bottom left there is an area for writing a message, which can show the following icons (listed from the top):
The agent’s positive or negative evaluation
Insert emoticons into the message
Insert an attachment
Caution
Not available in this version yet; you can only display the icon but it will not do anything. This feature is being prepared for the next version.
The last one on the right is the Send message button. Apart from this button, you can also use Enter when entering a name or sending a message.
Adjusting the layout¶
WebSite templates¶
WebSite templates are used to customize the appearance and layout of WebChat. You can find them in the administration in the section.
Note
Currently, the only application that uses WebSite templates is WebChat.
The WebSite template is a set of three files.
An HTML template that generates a code embedded in a web page,
CSS styles of this HTML template, and
a JSON object that sets the way how the chat operates and appears.
These files can be stored on the server disk, or their contents are stored in a database and the files are created on the fly. If they are real files, they must be in the Content folder of the WebSite web application and named webchat.css, webchat.json, webchat.html.
The advantage of having the files stored in the database is convenient editing in the administration in the section. Additionally, you can create multiple templates and assign them to WebChat applications.
The template and the settings files are cached on the server side for ScriptCaching (parameter from WebSite’s web.config file).
Before sending to the browser, the ##WebSiteAddress## element is macro-expanded in that WebSiteAddress is replaced (a parameter from WebSite’s web.config).
The HTML template is designed so that almost everything can be done without the need to edit it using JSON object attributes or CSS styles.
Caution
If you still need to interfere with the HTML template, you should contact FrontStage support to help ensure that the modified template will work with all layout options, customization options, and supported browsers.
No default HTML template uses inline styles (<div style="...">) and all styles are in CSS templates. The only styles outside the CSS template are the calculated heights of the boxes used to show or hide content according to the detected browser.
DataURL for images¶
DataURL (sometimes referred to as DataURI, but RFC 2397 mentions DataURL) is a URL with the data: schema (e.g. HTTP has a http:// schema) and contains binary data encoded with Base64. The advantage of this method is that no external files are needed as their content follow data:.
For example, instead of linking to an external file <img src="https://path/to/foo/bar/print-icon.png">, use <img src="data:image/png;base64,... ">, where the Base64 content of the image file is instead of three dots.
All icons and images used for WebChat are inserted using DataURL, so there is no need to access the server to upload files (issues with rights, security etc.).
Height and width¶
Height
The WebChat height is defined in the JSON object in the ChatBoxHeight attribute with the default value of 500px. The value has the following restrictions:
The smallest possible height must be
300pxIf the browser height is lower than the value specified in the JSON object and, at the same time, the height is at least
300px, the maximum possible size will be set as the height so that WebChat is completely readable even at lower resolutionsIf the browser height is lower than the value specified in the JSON object and, at the same time, the height is not at least
300px, the WebChat height from the JSON object will be used.
It is possible to define one additional height parameter in the JSON object in the ChatBoxClosedHeight attribute. The default value is 200px. It specifies what the Webchat height should be when the signal is closed, when it is not possible to communicate with agents and only an informational message about possible unavailability of agents or opening hours is displayed after the Webchat is clicked.
Width on desktop and mobile
The chat width on the desktop is defined in the JSON attribute ChatBoxWidth; the default value is set to 400px. Due to the lengths of the header text and avatar, the narrowest recommended width is 290px.
You can request different chat widths on mobile and desktop. The ChatBoxWidth value is only used when the available size is larger than the ChatBoxMobileWidth (the responsive breakpoint at which the mobile starts). Otherwise, it will expand to the full available width of the window.

Header¶
The default appearance is with the avatar being the agent’s photo, with additional text.
The look is the same in both the minimized and the maximized form, but you can use styles to differentiate it. For example, the minimized header can look like a bubble:

Default attribute values affecting the minimized form:
"MiniHeaderAgentAvatarShow": false- Do not show the agent’s avatar."MiniHeaderIndividualText": false- The same additional text as in the max form (literalSubtitleChat).
Default values for maximized appearance:
"HeaderAgentAvatarShow": false- Do not show the agent’s avatar."HeaderTitle": '"- Show WebChat status and do not follow the template.
Title¶
The HeaderTitle attribute can have several values:
Value |
Description |
|---|---|
|
Display the status only - e.g. “Available operators”, “Notifying agent”, etc. |
|
Show only the agent’s name (the default text is WebChat status, once the agent has been assigned, the status changes to the agent’s name). |
|
Show the agent’s name and status - without active communication only “Available operators”, “Notifying agent”, after assigning agent “Jiří - Conversation with agent”. |
|
(inverse to |
|
Display is controlled by the template in the |
If "HeaderTitle": "template", the title is built according to the HTML template HeaderTitleTemplate. The default value of the template is
<span class='##Hidden##'>##AgentName##</span><span class='icc3-chat-header-title-in'>(##DataFrom##)</span>
You can use the following placeholders in the template: (none is mandatory; the template can contain none, one or all of the placeholders).
Placeholders |
Description |
|---|---|
|
Lists the WebChat status |
|
Prints the agent’s name after the assignment |
|
An additional text according to LL HeaderTitle |
|
A reactive CSS class value. When the agent is not present, it hides the HTML (DOM) element ( |
Important
A title longer than the space allotted will be truncated.
Additional text¶
The additional text can be as long as you like and is always displayed in full. It is always displayed, and if it is long, it takes away space from the conversation. The recommended length is therefore a short message with a few words, e.g. “Welcome to us!”.
Set the desired text in the SubtitleChat literal. You can set a different additional text with WebChat minimized using the IndividualSubtitleChat literal.
No avatar, no additional text¶
This is the smallest possible appearance of WebChat (with the least information).
No avatar - set the JSON attribute
HeaderAgentAvatarShowtofalse.No title - set the JSON attribute
HeaderTitleto""(empty string)No additional text - Do not fill in the SubtitleChat literal (it must be present but empty).
No avatar, with additional text¶
No avatar - set the JSON attribute
HeaderAgentAvatarShowtofalse.Additional text - Set the desired text in the SubtitleChat literal.
With an avatar as the agent’s photo, with additional text¶
An avatar icon that changes to an agent photo when the agent is assigned.
General avatar before assigning agent - Set the JSON attribute
HeaderAgentAvatarShowtotrue.Individual agent avatar - Set the JSON attribute
HeaderIconAvatarUrlto the path using which the browser can build the URL of the agent avatar image.E.g.
/Content/img/##AgentId##.jpg, where##AgentId##is a placeholder that is replaced by the agent ID. The file for an agent with ID e.g. 4354b36d-e2ab-46ad-bc78-347edcd9b293 must be available (saved) as/Content/img/4354b36d-e2ab-46ad-bc78-347edcd9b293.jpg.Additional text - Set the desired text in the SubtitleChat literal.
With the same avatar for everyone, with additional text¶
Instead of a common avatar, you can use, for example, your company logo.
Enable avatar - Set the JSON attribute
HeaderAgentAvatarShowtotrue.Identical avatar - Either put the DataURL image in the JSON attribute
HeaderIconAvatarOR enter the avatar URL usingHeaderIconAvatarUrl.Additional text - Set the desired text in the SubtitleChat literal.
Hiding the exit icon¶
The exit icon can be hidden if the CloseIcon attribute in the JSON file is empty: "CloseIcon: "".
Footer¶
At the bottom there is a text box (<textarea>) for writing a message. By default, it is one line high.

Changing the height¶
To change the height, edit the rows attribute in the template HTML code. For example, to set a height equal to three lines:
<textarea id="icc3-chat-textinput" maxlength="4096" rows="3"></textarea>
Note
It is not recommended to set more than three lines.
Other icons¶
This is followed by icons for rating, inserting an emoticon and inserting an attachment. The last button is used to send the message.
To display the icon
of positive rating, use the JSON attribute of
ThumbUpIconof negative rating, use the JSON attribute of
ThumbDownIconof emoticons, use the JSON attribute of
EmoticonsIconfor adding an attachment, use the JSON attribute of
AttachmentIcon
The icon will be displayed if its attribute in the JSON object has a filled path; if the value is an empty string, it will be hidden. It does not matter if the image URL is used or the image is embedded as a DataURL.
Copyright notice in the footer¶
The copyright text in the footer can be changed or, if required, completely removed.

The image is in the JSON object under the
Copyrightattribute.The text corresponds to the
WebchatCopyrightliteral.To remove the copyright text from the footer, set the JSON attribute
RemoveCopyrighttotrue.
Initial display¶
Before starting a chat with an agent, you can customize how the WebChat window will appear to the visitor.
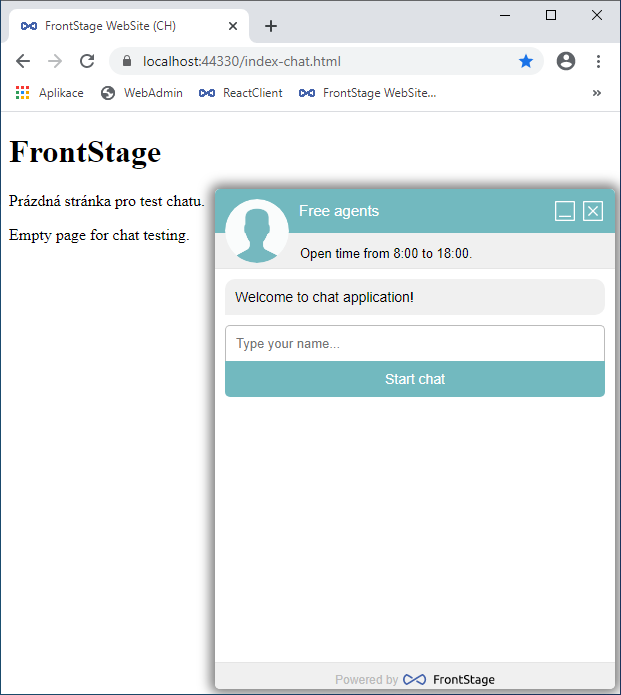
Welcome phrase and one piece of information¶
Before starting a chat, you can ask the visitor for one piece of text information (e.g. name). It is not mandatory to fill in the information.
Set the JSON attribute
ContentWelcomeTextShowtotrue.Set the literals
For the welcome text use the `` Welcome`` literal.
The description of the button used to start a chat can be set using the
StartChatliteral.Placeholder text of the input text field (to be used as
<input placeholder=...>) by the TypeYourName literal
In the administration, under , select WebChat and
In the Remote peer name source field, select Explicit field.
Nothing must be selected in the Scenario field; otherwise, only the welcome message will be displayed.
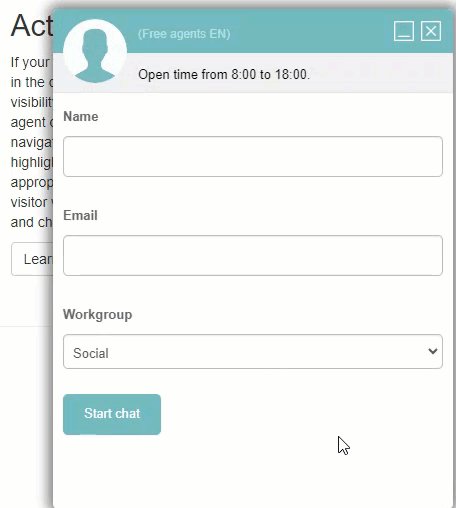
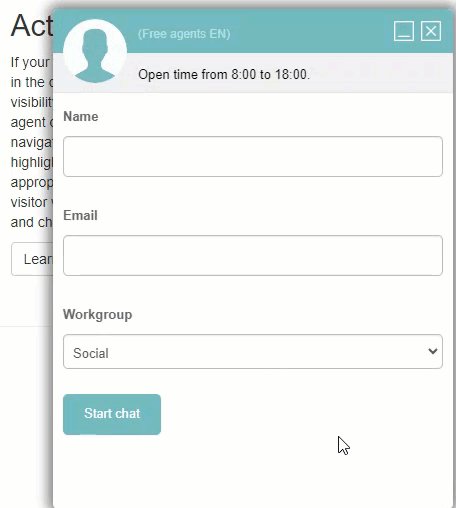
Displaying a scenario (form)¶
Before starting a chat, you can show the visitor a scenario (form). Before submission, the required fields are checked and, if there are errors, the form is not submitted.
For this way of displaying, you must set the following fields for the WebChat application in the administration section :
Scenario to a prearranged script
Remote counterparty name source to the value of the Form field.
Show nothing¶
Nothing is displayed before the first message is sent.
To use this type of display, it is necessary in the administration section of for WebChat to set a value other than Form field and Explicit field in the Remote counterparty name source field.

Emoticons¶
If an icon for inserting an emoticon is displayed (non-empty JSON attribute EmoticonsIcon), you can customize their menu with the JSON attribute Emoticons.
The value is a semicolon-separated list of characters. E.g. 😁;😂;😐;😉;😒;😬;😞;😪;😲;😡;😴;⌚;💡;👍;👎;💰;. These are not images, but Unicode characters for emoticons and, therefore, they may differ depending on the browser, operating system and font used.
Bubble in minimized state¶
If you do not like the default appearance of the minimized WebChat, you can try the bubble look. Just add the following style sheet to the end of the CSS file.
.icc3-chat-header-close #icc3-chat-header-top {position:absolute;width:50px !important;height:50px !important;padding:0 !important;border-radius:50px !important;bottom:54px !important;right:80px !important;background:#007ac8 !important;}
.icc3-chat-header-open #icc3-chat-header-status-out, .icc3-chat-header-open #icc3-chat-header-status, .icc3-chat-header-close #icc3-chat-header-title, .icc3-chat-header-close #icc3-chat-header-icons {display:none !important;}
#icc3-chat-header-status-out {width:16px;height:16px;border-radius:16px;background:#fff;position:absolute;bottom:-1px;right:-1px;}
#icc3-chat-header-status {width:10px;height:10px;border-radius:16px;background:#eee;position:absolute;bottom:2px;right:2px;}
#icc3-chat-header-agent img.icc3-chat-header-icons-chat {margin:13px 10px 0 13px;}
Customizing behavior¶
Termination¶
There are several ways to end a web chat:
The time set in the administration section in the field Inertia and Inactivity expires.
The agent terminates the chat (issue settled).
Termination by the visitor (cross if the Close button display is enabled by the non-empty JSON attribute
CloseIcon)
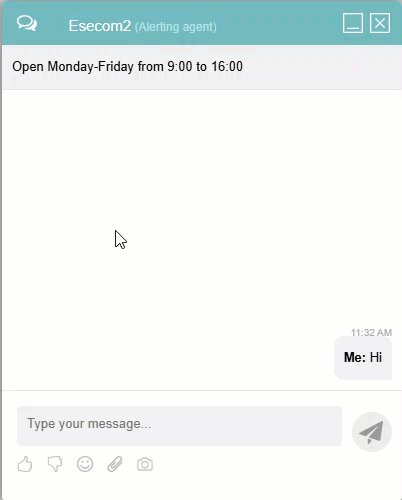
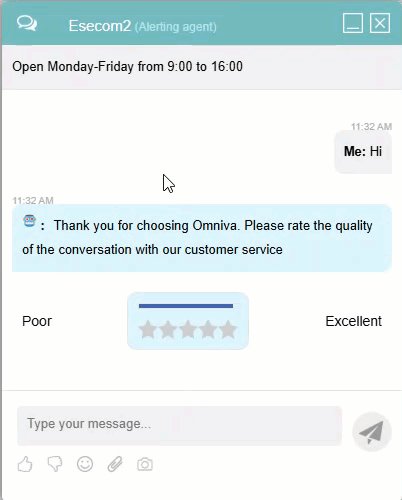
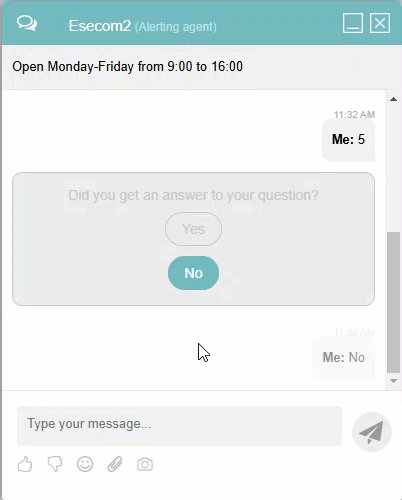
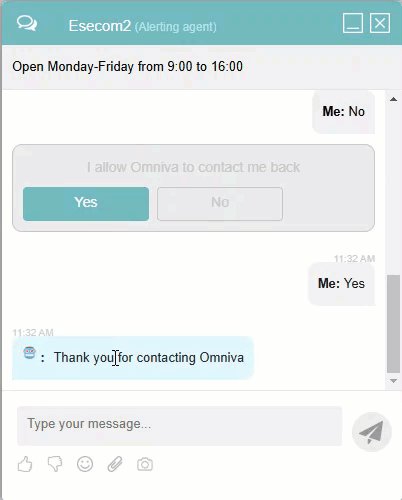
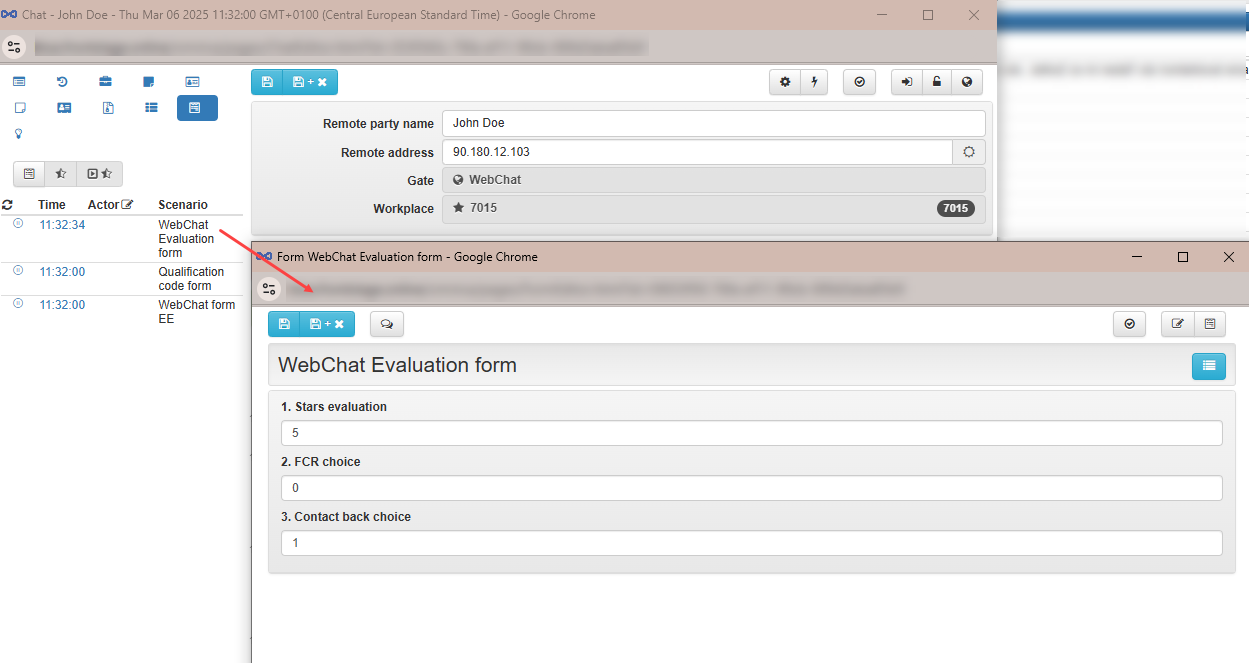
Post-chat evaluation - ICR script¶
The system allows an ICR script to be run after the chat ends, guiding the customer through a set of questions they can answer. The responses are stored in a form associated with the specific chat instance.
Note
A completed chat is assumed to have at least one text message, either from the agent or the customer.

Fig1: Chat from the customer’s perspective

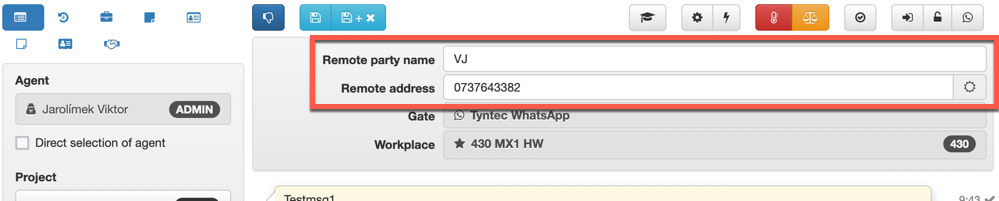
Fig2: Filled data from the agent’s perspective
How to set up the feature?¶
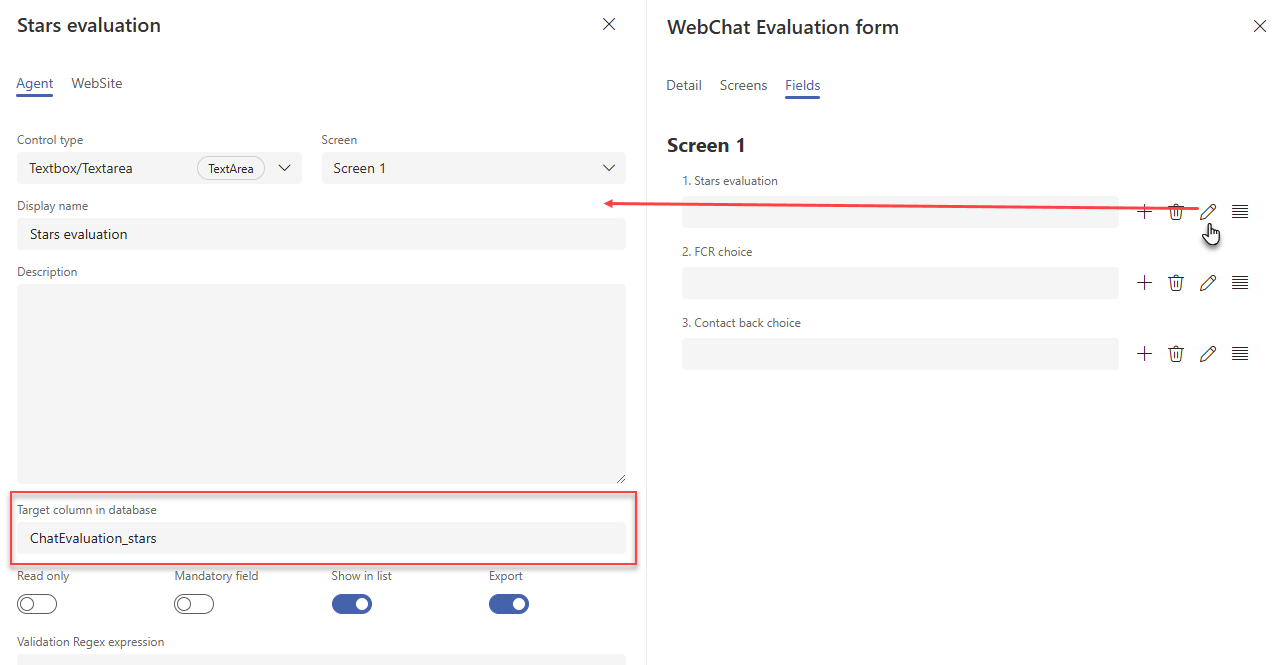
Use Forms to create a form for storing responses.
It should contain one screen
In the Fields section, define the items that will serve as storage for the questions asked by the ICR
Pay special attention to the Target column in database item in the details of each field. Choose an appropriate name for each, as it will be used in the ICR script

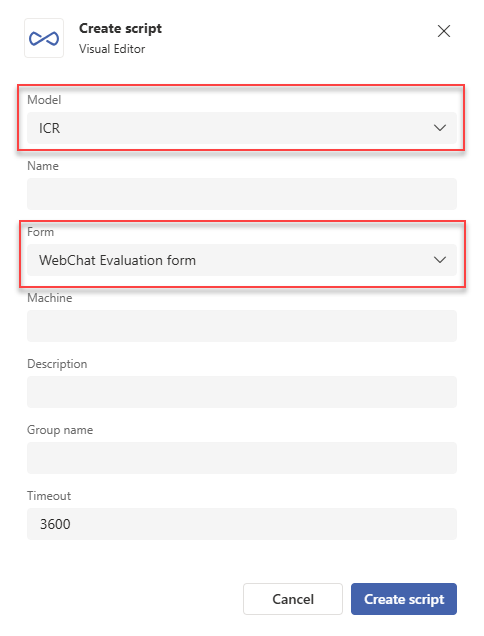
Use the visual editor “Scripts” to create an ICR script that will ask questions
When creating, it is important to choose the appropriate model and link the script to the created form

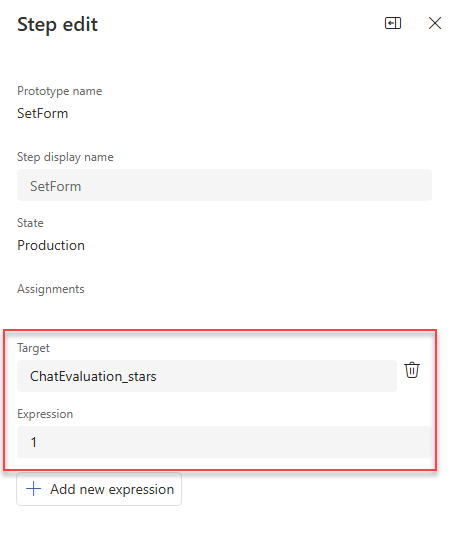
The content of the script can be anything according to your needs. Essentially, you can use only the
QuestionSwitchandSetFormcommands, where:QuestionSwitch- asks a questionSetForm- writes the response to the form. It is important to link to the correct form column and choose the value to be filled.
Fill the parameter
ChatPreFinalizeScriptIdwith the script IDSet the parameter
UseAsyncChatQueuetotrue
Blocking WebChat in Busy and Closed states¶
If the client wants to block WebChat from being displayed when the state is Busy or Closed, set the JSON attribute BlockedChatOnBusyAndClosed to true.
If the chat is blocked, you can explain to the visitor why they cannot talk to you.

To modify the Busy status message, set the BusyBlockedChat literal. E.g. “All our agents are busy. Chat is unavailable.”
To modify the message for the Closed state, set the literal ClosedBlockedChat. E.g. “All our agents are unavailable. Chat is unavailable.”
Termination and refresh times¶
Termination and refreshing are managed by two JSON attributes:
CloseTimeout- How long (in ms) the WebChat window remains open after the visitor exits the chat.RefreshTimeAfterCloseStatus- How long (in ms) it will take to reopen the chat after the visitor exits it.
Customizing inbound and outbound messages¶

Templates
The default HTML template for inbound and outbound messages is defined in JSON by the SentenceHtmlOut and SentenceHtmlIn attributes.
"SentenceHtmlOut": "-##Confirmed##-<span class='icc3-chat-msgs-info'><span class='icc3-chat-msgs-time icc3-chat-msgs-##ClassTime##' data-time='##DataTime##'>##Time##</span></span><span class='icc3-chat-msgs-out icc3-chat-msgs-out-##Class##'><img class='icc3-chat-msgs-out-img-left' src='##AgentImage##' alt='##AgentName##'><img class='icc3-chat-msgs-out-img-right' src='##AgentImage##' alt='##AgentName##'><span class='icc3-chat-msgs-out-text'>##Text##<strong title='##Time##'> ##PartyName##</strong></span></span>"
-##Confirmed##-<span class='icc3-chat-msgs-info'><span class='icc3-chat-msgs-time icc3-chat-msgs-##ClassTime##' data-time='##DataTime##'>##Time##</span></span><span class='icc3-chat-msgs-in icc3-chat-msgs-in-##Class##'><strong title='##Time##'>##PartyName##: </strong>##Text##</span>
In both templates you have the following placeholders available:
##Confirmed##– Information about whether the message is confirmed (delivered to the counterparty); either the value “Ctrue” or “Cfalse”.##AgentAvatar###– Agent image usable in HTML (<img src=...>) or CSS(background-url: ...). Either URL or DataURL.##AgentName##– The agent’s name##PartyName###– The visitor’s name, if filled in. Otherwise, usually “Me” (or another value of the DefaultPartyName literal).##Text##– Message text##Class##and##ClassTime##– The value from the JSON attributeSentenceHtmlHorizontalPositionto build the CSS class name.##Time##– Message time. Display method according toSentenceHtmlTimeType.##DateTime##– The time of the message. The value is used for the internal HTML5 data attributedata-time, which is needed for the relative “5 minutes ago” style time display.
E.g. by deleting <span class="icc3-chat-msgs-info"> through to </span>, you will remove the message time, or by deleting <img src='##AgentAvatar##' alt='##AgentName##'> in SentenceHtmlOut you will remove the agent’s avatar.
Settings
Where the first message will come from - an attribute of the JSON file
SentenceHtmlVerticalPosition(top - the first message at the top), (bottom - the first message at the bottom)Whether the agent’s messages will be on the right or left - an attribute of the JSON file
SentenceHtmlHorizontalPosition(left, right)How messages will be added - an attribute of the JSON file
SentenceHtmlAppend(top - first message at the top, last message at the bottom), (bottom - first message at the bottom and last message at the top)How the time will be displayed for messages - JSON file attribute``SentenceHtmlTimeType`` (
1- absolute (a specific time),2- relative (it is reactive - texts like “delivered a minute ago” or “delivered just now” etc.))
Merging messages in the same minute¶
For each message sent in chat, the time when the message was sent is displayed. If the messages were sent in quick succession, within one minute, you can override the time display in such a case.
This is handled by the SentenceHtmlTimeMerge JSON attribute. Possible values:
False- Time is displayed for each message; default behavior (i.e. the same behavior without the specified attribute)True- The time, which would be duplicated in this case, is shown only once at the beginning of the message block. The message “bubbles” are visually closer together, creating more space for text
Using the attribute does not affect the time style setting, i.e. SentenceHtmlTimeType (see above).
Important
Attribute available from Webchat Version 9.
Configuring FrontStage¶
Setting up ChannelUsage¶
In order for a given FrontStage installation to be able to use WebChat, you must enable the WebIM channel in the configuration parameter ChannelUsage.
Gateways¶
A list of gateways used by the system to transmit chat communication; they will serve as entry points. You cannot delete items as it is necessary to maintain a reference from the chat history table.
You can find them in the administration in the section; the fields have the following meaning from WebSite’s viewpoint:
Field |
Description |
|---|---|
Name |
Name for administration |
Description |
A free description for administration |
Channel |
As which channel will conversations be presented in FrontStage; the usual setting for WebSite is “WebIM” |
Direction |
Gateway options to receive new conversations (I), create new conversations (O), or both; only Option I is considered for WebSite. |
Peer |
Address - a technical address in the ProServer address used by the installed WebSite application; it must match the “PeerAddress” parameter in the web.config file of the relevant WebSite installation; example: in the case of a single WebSite installation, an address scheme based on the application name can be used, so “!iCC.WebSite” is used both here and in web.config. |
Inertia |
In seconds. If the agent ends the conversation (with the Settle button) or the chat is terminated due to inactivity, the interval during which the chat is reactivated when the visitor on the site sends another replica (i.e. all replicas and all acquired metadata will be preserved); after this time, on the contrary, the chat will be established as a completely new one (however, all chats of the given TrackingId can be listed in the related communications). |
Inactivity |
In seconds. An interval during which the system monitors whether a message has been sent by any party, and if not, the chat is automatically terminated. |
Gateway conditions¶
Gateway conditions determining what gateway status should be signaled outward towards visitors. The conditions are evaluated based on the page script request according to the rank; the first matching condition is used.
You can find them in the administration in the section and from WebSite’s viewpoint; the individual fields have the following meaning:
Parameters
Field |
Description |
|---|---|
Name |
Name for administration. |
Description |
A free description for administration. |
Rank |
The order in which the rules are evaluated. |
Condition actions
Field |
Description |
|---|---|
Signal |
Resulting signaled status (Free, Busy, Closed, Hidden) |
Scenario |
Not used for WebSite/WebChat |
Terms of conditions
Not filled means that the condition does not apply.
Field |
Description |
|---|---|
Gateway |
Applies only to chat coming through the gateway |
Does it already have an external tracking ID open? |
Note Using this rule for WebChat with a standard script is not useful because if a visitor has an active chat, they are presented with this chat and not the gateway status; it can be used by third-party scripts though. |
Culture (ISO) |
A two-character language code that is provided by the browser as the user’s preferred language. Example: cs. |
User token mask |
An SQL LIKE mask testing for UserToken string match; example: USER% |
External processing mask |
An SQL LIKE mask testing for ExtResponse string match |
Project |
An indication of which project is to be used to calculate the following dynamic data. If empty, it will apply to the entire FrontStage regardless of the Project. Caution Dynamic data is calculated regardless of the language. |
Fewer agents logged in than |
The system dynamically calculates the number of agents logged in, and if there are fewer of them than the set number, the condition applies. |
Agents available fewer than |
The system dynamically calculates the number of agents in statuses that allow chat distribution (see Agents/Statuses - Distribute Chat), and if there are fewer of them than the set number, the condition applies. |
Queue longer than |
The system dynamically calculates the number of chats in the Waiting status; if their number is greater than the set number, the condition applies. |
Request frequency over [per minute] |
The system monitors the number of chat messages of type ES_CHAT_REQUEST, ES_CHAT_START and ES_CHAT_SENTENCE for type M_Sentence (i.e. from people) for the whole FrontStage, and if this number is greater than the set number, the condition applies. |
Calendar mode, From, :guilabel: To |
The time condition specifies how the From/To fields are interpreted. If it is empty, then time is not checked. The time used is the local time of the FrontStage server.
|
Chat project conditions¶
Chat project conditions that specify how metadata should be assigned to an inbound chat for distribution purposes. The conditions are evaluated based on the chat start (ES_CHAT_START); the first matching condition is used.
You can find them in the administration in the section and, from WebSite’s viewpoint, the individual fields have the following meaning:
Parameters
Field |
Description |
|---|---|
Name |
Name for administration |
Description |
A free description for administration |
Rank |
The order in which the conditions are evaluated. |
Condition actions
Field |
Description |
|---|---|
Project |
The project to be assigned to the chat; it determines the type of the agent’s skill. |
Skill |
The minimum level of agent skill required |
Priority tab |
Priority in distribution (the higher the number, the higher the priority) |
Preferred agent |
An option to indicate which agent should serve the chat; if the agent is in a status that allows distribution, the chat will be distributed to them regardless how busy the agent is. |
Language tab |
The chat language; it determines the type of the agent’s language proficiency required. |
Proficiency |
The minimum required level of the agent’s language proficiency |
Terms of conditions
Not filled means that the condition does not apply.
Field |
Description |
|---|---|
Directory |
When searching for contact data, a matching entry (PhoneNumber) was found and it belongs to the given phonebook. |
Gateway |
Applies only to chat coming through the gateway |
Culture (ISO) |
A two-character language code that is provided by the browser as the user’s preferred language; example: cs |
User token mask |
An SQL LIKE mask testing for UserToken string match; example: USER% |
External processing mask |
An SQL LIKE mask testing for ExtResponse string match |
Set of conditions |
A set of conditions that checks the current chat conversation (conducted in the ICR) and, if the chat shows a match, the condition applies. |
Calendar mode, From, :guilabel: To |
The time condition specifies how the From/To fields are interpreted. If it is empty, then time is not checked. The time used is the local time of the FrontStage server.
|
ICR mask |
An SQL LIKE mask testing for IcrResponseA string match (originating from ICR processing) |
Conditions for agent to accept a chat¶
To receive a chat, the agent must have:
Appropriate project skills for the WebIM channel.
Adequate language proficiency.
A workplace supporting chat.
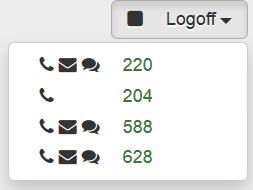
The agent identifies chat support at their workplace by the chat icon in the login portlet:

Corresponding complexity or capacity condition. In the administration in the section, set a complexity or capacity condition for agents.
If FrontStage is operating in the separated queue mode, then it is necessary to set the appropriate
Web chat difficultyfor the agent. This value tells you how many chats the agent is capable of serving at one time. For example, 100 means 100% workload by one chat (i.e. only one chat can be managed at a time).If in the unified queue mode, select the corresponding
Used capacity rulefor the agent. This selection box determines the agent capacity for a given channel and the mutual limitation of channel distribution depending on the current agent status.
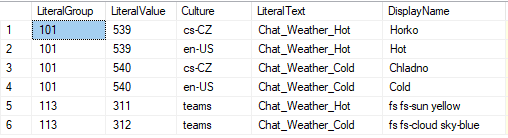
Localization¶
Texts of group 102 (WebSiteLocalisation) are needed in localization, LiteralLookup table.
Deciding the localization language is primarily defined by the particular apliacation rule. However, to avoid the mapping for every single rule settings (it would lead to a multiplication of rules by the amount of lng localizations), you can define it with help of virtual app of Lang type.
If the localization is not determined from the application rules (e.g. WebChat), then the system will try to determine the mapping according to the Lang application (all conditions are evaluated in the usual way). If even this evaluation does not provide data, then the default value of DefaultLangugage from web.config will be used.
Extending the localization with other languages is possible by adding items (e.g. using an analogous script as above) to the LiteralLookup table. Changing localization texts is possible directly in the LiteralLookup table, with the values being cached on the server side with the DatabaseCaching refresh interval.
Texts in the localization can contain HTML tags directly if the information is to be formatted or expressed in some way, e.g. by means of images.
Logging and debugging¶
Logging¶
See also
General information about WebSite logging.
WebChat event types:
WebChatApp (0) - Download the script from ~/scripts/webchat.js, EventData=URL of the page that downloads the script; this event is always logged, regardless of the status of the LogEvent switch in the WebSiteRouting condition (among other things, it is because the conditions are not evaluated in any way for downloading the script).
WebRoutingChatNone (11) – The calling of ~/api/routing/webchat, which was served by the calculation (not from the cache) when no chat is active; EventData=URL of the page where the script is running; Referenceid – an ID of the WebSiteRouting condition that was used; Result – the indicated gateway status (Signal – Free, Busy, Closed, Hidden)
WebRoutingChatCached (11) – The calling of ~/api/routing/webchat, which was served from the cache when no chat is active; EventData=URL of the page where the script is running; Referenceid – an ID of the WebSiteRouting condition that was used; Result – the indicated gateway status (Signal)
WebRoutingChatRunning (12) – The calling of ~/api/routing/webchat, which was served while the chat is active; EventData=URL of the page where the script is running; Referenceid – the ChatId of the ongoing chat; Result – the indicated chat status (Alerting, ICR, Waiting, ICR, Alerting, Answered, Closed)
WebRoutingChatBlocked (13) – The calling of ~/api/routing/webchat, during which a condition with a block flag was found; EventData=URL of the page where the script is running; Referenceid – an ID of the WebSiteRouting condition that was used
WebRoutingUserAgent (20) - Additional information accompanying the WebRoutingChatXXX events; the events are generated only if the request contained the QueryString parameter with IncludeSettings=true (in the standard script only after reloading the page); EventData=UserAgent (browser information); Result=PreferedCulture.
WebRoutingUserToken (20) – Additional information accompanying the WebRoutingChatXXX events; the events are generated only if the request contained the QueryString parameter with IncludeSettings=true (in the standard script only after reloading the page); EventData=UserToken (optional user information); Result = Template (the template name from the condition used)
Debugging¶
WebChat can output debugging information to the browser console. To enable debugging log entries to be shown on the console, set the JSON attribute ConsoleLog to true.
Another option is a special page index-chat-debug.html, which lists debugging information, received and sent messages, and the JSON attributes used.
Integration using JavaScript¶
See also
General information about WebSite application integration using JavaScript.
If the template is not set in the administration, Webchat file is being searched for on the server disc (webchat.html), settings (webchat.json) and styles (webchat.css), located in the Content folder. Default templates have the same names as the application.
Default script template has the .js suffix. The webchat.js file is located in the Content folder. This file is only a template, which is expanded by the dynamic values. If you reffer in the <skript> tag this particular file, chat tab might be displayed, but it won’t work properly. You have to reffer to the virtual Script path.
Embedding into page¶
To embed WebChat into an HTML page, use the <script> element in the <head> section. Most often as follows:
<script async src="//website/scripts/webchat.js"></script>
Notes:
Missing
typeattribute (type=''text/javascript'') – In HTML5, JavaScript is the default valueThe path in the
srcattribute starts with two slashes//– The two slashes mean “whatever protocol is currently in use”. If the HTML page is loaded over HTTP, the script will download over the same protocol. If over HTTPS, the script will do the same. This avoids the browser’s “page contains insecure elements” error.Attribute
async– Ensures faster rendering of the page in the browser. The script loaded withasyncis downloaded in parallel when the page is parsed and evaluated as soon as it is available. Withoutasync, the browser will not finish rendering the page until the script is downloaded, parsed and evaluated.Caution
If you interact with WebChat using a custom JavaScript, you must embed WebChat without
async. It will not happen that your JavaScript loads before WebChat. However, the overall page loading will be slightly slower.
Webchat can normally pass information to Frontstage about which page it was launched from (useful when deploying multiple instances of webchat for a single contact center). In a more complex production environment, where the standard “http header” referer is not sent or only the “host” component is sent, the script can be deployed with a query parameter that contains the script location. Webchat will then read information about the page the counterparty is on from the http-referer query parameter.
<script async src="//website/scripts/webchat.js?http-referer=mypage.html"></script>
Example:
<script src="https://localhost:5010/scripts/webchat.js?http-referer=https%3A%2f%2fchattest.local%2fpage1.html"></script>
Global object¶
After embedding the script and executing it, you have a WebChat object in the global window object.
This global object is named after the WebChat version. For example, for version 8 icc3_WebChat8, for version 7 icc3_WebCHat7, etc.
A convenient way to override the version in the global object name is to use a construct like this at the beginning of your script,
var icc3_WebChat = window["icc3_WebChat8"] || window["icc3_WebChat7"] || window["icc3_WebChat6"] || window["icc3_WebChat5"];
which stores icc3_WebChat into the icc3_WebChat8 variable if available, otherwise icc3_WebChat7 if available, etc. From this line on, you can use the global object as window.icc3_WebChat.
Due to the different execution times of WebChat.js and your JavaScript, the recommended usage pattern is with if verifying the existence of the object. This will prevent ReferenceError: Can't find variable ..., Uncaught ReferenceError: icc3_WebChat7 is not defined, etc. (error message varies by browser).
if (window.icc3_WebChat) {
window.icc3_WebChat.HideChat()
}
SignalChangedIn function¶
When WebChat receives a status change signal, it can call a JavaScript function to react to the change.
If the icc3_SignalChangedIn function is found in the global window viewer object, WebChat calls it and passes two parameters to it:
Signal name as a string (e.g. “free agents”, “terminated”)
CSS code of the signal color as a string (e.g. “#a7a7aa”) (as set in the JSON attributes
SignalFreeBackColor,SignalBusyBackColorandSignalClosedBackColor)
<script>
window.icc3_SignalChangedIn = function(signal, signalColor) {
// ...
}
</script>
For example, you can write the name of the signal and its color in each element with the given classes:
<script>
window.icc3_SignalChangedIn = function(signal, signalColor) {
var a = document.getElementsByClassName("icc3-chat-signal-text");
var b = document.getElementsByClassName("icc3-chat-signal-color");
if (a) {
for (var i = 0; i < a.length; i++) {
a[i].innerHTML = signal || "?";
}
}
if(b) {
for (var i = 0; i < b.length; i++) {
b[i].setAttribute("style","background-color:" + signalColor);
}
}
}
</script>
Or, for example, replace the text and color of an element with the selected ID:
<script>
window.icc3_SignalChangedIn = function(signal, signalColor) {
var b = document.getElementById("signalBadge");
if (b) {
b.innerHTML = signal || "?";
b.style.backgroundColor = signalColor;
}
}
</script>
Hiding and displaying the WebChat window¶
New in version 8.
The WebChat global object offers two functions for viewing and displaying the WebChat window.
- HideChat([forced = false])¶
Hides the WebChat window.
- Arguments
forced (
boolean()) – Iftrue, it will be hidden even if a conversation is in progress.
- ShowChat()¶
Displays the WebChat window.
Propagating a value from a form to ExtResponse for use in rules¶
New in version 8.
If the chat is started with the form, you can write the selected form field into the Chat.ExtResponse database column of the chat.
Then use the ExtResponse value for routing using the External processing mask (ExtResponseMask) field in the External processing mask and External processing mask of the chat.
If the icc3_GetExtResponse() function is found in the global viewer object (window), WebChat will call after the visitor submits the form.
- icc3_GetExtResponse(webResponse)¶
A hook called by WebChat after a visitor submits a form.
- Returns
A screen control whose value filled in by the visitor is to be stored in the
ExtResponsefield in theChattable in the database. The screen control is obtained by callinggetFormField().
- getFormField(guid)¶
Returns the screen control of the specified GUID.
- Arguments
guid (
string()) – Screen control.
- Returns
A screen control or
nullif the chat does not have a scenario or the given control.
Examplesof use:
<script>
var icc3_WebChat = window["icc3_WebChat8"] || window["icc3_WebChat7"] || window["icc3_WebChat6"] || window["icc3_WebChat5"];
function icc3_GetExtResponse(webResponse) {
var ff = icc3_WebChat.getFormField('43515b6f-77fb-4162-a3c6-c0e8cc1e6daf');
return ff != null ? ff : webResponse;
}
</script>
RefreshFromSignal function¶
New in version 9.
Important
When implementing the WebChat on a common web pages, the HTML code is being reloaded periodically and routing rules (window.location, HTTP header, …) for particular URL are being evaluated, when the change signal is received. In case of SPA pages, the code is not reloaded during the usage. Routing rules are evaluated only when the web is loaded.
If you would like to reload the routing rules during the usage of SPA, you can call javascript function RefreshFromSignal()
- RefreshFromSignal(forced)¶
Routing rules refresh. Function will do the similar actions like
Initfunction, but without triggering automated countdown for refresh.- Arguments
forced (
boolean()) – What will be the WebChat behaviour, if the chat is in process and routing rules are changed. *true, chat will be always hidden and chat icon will disappaer form the pages *false, chat window won’t be affected
Note
A similar function is offered by ShowChat and HideChat with the difference that WebSiteRules are not evaluated. This must be handled by the website author.
Functions controlling ChatBox¶
WebChat can display a solicitation to the user, which is presented in the chat window, and the user can respond to it.
That is handled by JavaScrit functions:
icc3_WebChat.RevealChatBox- display the solicitationparametr
optionalText- string - contains appeal text, can be NULLExample:
icc3_WebChat.RevealChatBox('Need help with something? We're here for you.')
icc3_WebChat.ConcealChatBox- hides the solicitation; without parameters
Calling these functions is up to the website author ; they are not bound to time.
Mapping attributes to a form using a JSON object¶
New in version 8.
If you start a chat with a form, you can populate the field values with your own script.
If WebChat finds the icc3_JsonData object in the global viewer object (window) during creation, it transfers (prefills) the values of its attributes into the same form element (screen control) of the same name.
If it is not a readable element, the element is displayed to the visitor, and the visitor can change the pre-filled value before submission.
The control marked as Read only is hidden for the visitor, but does get sent.
Hidden controls are suitable, for example, for visitor identification:
<script>
var icc3_JsonData = { "CustomerId": "someValue" }
</script>
Formatting the displayed time¶
Time stamp, visible in agents chat window, can be formated with help of format string. This string is inserted into LiteralLookup database table, Cmn_TimeFormat2 (displayed time) and Cmn_TimeFormat (used as tooltip) parameters.
Characters in the format string can be inserted in upper or lower case. Lower case indicates the one-digit number representation (1, 2, 3, …), upper case indicates two-digit representation (01, 02, 03, …). Numbers bigger than 10 are not affected.
“h” / “H” - hours
“n” / “N” - minutes (“N” is a JavaScript convention)
“s” / “S” - seconds
“i” / “I” - twelve hours format (after 12 there goes 1 again)
“a” - when used together with i/I, it specifies whether AM/PM should be displayed
Default values (if database created from .dacpac) for cs-CZ and en-US languages:
Cmn_TimeFormat2- “h:N”Cmn_TimeFormat- “h:N:S”
There’s no valid convention for AM and PM, therfore you can specify your own format (am, a.m., …). This can be set in a LiteralLookup table, Cmn_Am and Cmn_Pm parameters.
Implementation example:
static getTimeString(t: Date) {
return DateTimeHelpers.formatTimeString(t, Lookup.Cmn_TimeFormat);
}
static getTimeString2(t: Date) {
return DateTimeHelpers.formatTimeString(t, Lookup.Cmn_TimeFormat2);
}
private static formatTimeString(t: Date, timeFormat: string) {
if(t == null) {
return "";
}
const hours = t.getUTCHours();
const h = hours.toString(10);
const H = h.length == 1 ? "0" + h : h;
var hours12 = hours > 12 ? hours - 12 : hours == 0 ? 12 : hours;
const i = hours12.toString();
const I = i.length == 1 ? "0" + i : i;
const a = hours < 12 ? Lookup.Cmn_Am : Lookup.Cmn_Pm;
let N = t.getUTCMinutes().toString(10);
if(N.length == 1) N = "0" + N;
let S = t.getUTCSeconds().toString(10);
if(S.length == 1) S = "0" + S;
return timeFormat.replace("H", H).replace("h", h).replace("I", I).replace("i", i).replace("N", N).replace("S", S).replace("a", a);
}
Note
Time used to formated based on the server settings in the past.
This also relates to the option of adjusting the possition of chat time stamp, with help of css classes, so the text is alighned correctly.
Classes are listed in the LiteralLookup table, Chat_StampOutboundCss and Chat_StampInboundCss parameters, individually for every used language.
Default values (if database created from .dacpac) are stamp-outbound (cs-CZ) and tamp-outbound-wide (en-US) classes, for both items in the literal. These classes can be adjusted in portal.css file.
Classes code example:
.stamp-outbound {
left: -50px;
}
.stamp-inbound {
right: -50px;
}
.stamp-outbound-wide {
left: -65px;
}
.stamp-inbound-wide {
right: -65px;
}
Mapping attributes to a form using a query string (QS)¶
What is a query string?
A query string is the part of the URL that is meant to pass key-pair style parameters. Since some characters cannot be used in the URL or have different meanings, they must be encoded using percent encoding (also known as URL encoding).
For example, the URL https://frontstage.cc?name=John%20Smith&email=john%40smith.com contains two parameters in the QS: name with the value of John Smith and email with the value of john@smith.com.
Mapping using query string parameters in the URL is another way how to pre-populate a WebChat form for the visitor.
WebChat will look at the URL of the current page after uploading. If it contains a query string, it recognizes the key-value pairs in them and transfers (prefills) the values to the same named form elements (screen controls).
If it is not a readable element, the element is displayed to the visitor, and the visitor can change the pre-filled value before submission.
The control marked as Read only is hidden for the visitor, but does get sent.
Note
If the same field is “pre-populated” in both icc3_JsonData (Mapping attributes to a form using a JSON object) and the query string, then icc3_JsonData takes precedence.
Visitor identification¶
A visitor to a website with WebChat hosted, i.e. the counterparty to the agent, can be identified in FrontStage in several ways. We identify the visitor using remote party name and remote address.
Identification is important for the agent, so he has the idea who is the customer and can search additional info. Both values can be found during the call in a chat editor.

How this information is obtained depends on the setting of the Remote party name source. and Technical address source. fields in the WebChat routing administration in the section.
Counterparty status¶
In addition to visitor identification, the visitor’s status is also monitored, i.e. whether the visitor is still “alive”, that means whether they still have the web browser open, the internet is not down, etc. The agent thus knows that the visitor is still “listening” and that it makes sense to write to them. Internally, the states are called hot (active, connected, alive) and cold (inactive, disconnected, down).
The agent can distinguish the state by using the icon present in the chat editor. It has a slightly different look in each application:
Application |
Active |
Inactive |
|---|---|---|

|

|
|

|

|
Checking whether the counterparty is alive is technically done by WebChat (frontend) sending periodic signals to the server (backend - managed by the ServiceSync service) at intervals of 3 seconds. When they do not arrive, it is clear that there is a problem with the counterparty.
The interval of the control signals is fixed, but you can set the time after which the chat will go to the “cold” state with the ChatColdTimeOut parameter.
Displayed activity/inactivity text, and TeamsClient icons of these states can be localized adjusting the LiteralLookup database table, see:

Shadow pages for co-browsing¶
Shadow page can be the same as the one visible on internet or it can be altered for agents purposes - like show additional info from the www system (items in shopping cart, login information and so on.)
Shadow page window is being opened as a child window of agents editor (window.open()). Communication between them is realized by window.postMessage()/window.onmessage() function (editor –> shadow page) and window.opener.postmessage()/window.onmessage() (shadow page –> editor). Handed messages are strings, starting with function key word and optionally followed by searialized data.
The following messages need to be implemented for co-browsing:
EnableDataCoBrowsing - the message must be sent by the shadow page, in order to allow the button for data transfer in chat editor; otherwise only paralel navigation is available
GetCoBrowsingData – The received message has no additional data and the shadowing page should respond by sending serialized data with the CoBrowsingData message followed directly by the data.
CoBrowsingData – After the keyword itself, the message received contains data that the shadowing page should apply to the page status to reflect the situation on the visitor side.
HTML templates, styling and settings¶
Both template file and settings are being cached on the server during the ScriptCaching time span. Before sending it to the browser, template parameter ##WebSiteAddress## is macroexpanded by WebSiteAddress parameter, which is located in the web.config.
Caution
We recomend to deny access to the Content folder on a production environtment, with help of http (ACL rights or on the IIS level)
Default visual representation¶
Chat is not active. Reduced and normal status:


Chat is active, enlarged status:


Default HTML template¶
<div id="icc3-chat-header">
<div id="icc3-chat-header-top">
<div id="icc3-chat-header-agent"></div>
<div id="icc3-chat-header-title"></div>
<span id="icc3-chat-header-status-out"></span>
<span id="icc3-chat-header-status" class=" icc3-chat-signal-color"></span>
<div id="icc3-chat-header-icons">
<span id="icc3-chat-header-icons-maxi"></span>
<span id="icc3-chat-header-icons-mini"></span>
<span id="icc3-chat-header-icons-close"></span>
</div>
</div>
<div id="icc3-chat-header-bottom"></div>
</div>
<div id="icc3-chat-box">
<div id="icc3-chat-header-separator"></div>
<div id="icc3-chat-popup">
<span id="icc3-chat-popup-title"></span>
<span id="icc3-chat-popup-btn1"></span>
<span id="icc3-chat-popup-btn2"></span>
</div>
<div id="icc3-chat-welcome"></div>
<div id="icc3-chat-adhoc"></div>
<div id="icc3-chat-party"><input id="icc3-chat-textparty" type="text" maxlength="320"></div>
<div id="icc3-chat-btn"></div>
<div id="icc3-chat-form"></div>
<div id="icc3-chat-msgs"></div>
<div id="icc3-chat-bottom">
<div id="icc3-chat-input">
<div id="icc3-chat-textarea">
<textarea id="icc3-chat-textinput" maxlength="4096" rows="1"></textarea>
</div>
<div id="icc3-chat-inputs">
<div id="icc3-chat-inputs-special">
<span id="icc3-chat-thumb-up"></span>
<span id="icc3-chat-thumb-down"></span>
<span id="icc3-chat-emoticons"></span>
<span id="icc3-chat-attachment"></span>
</div>
<input id="icc3-chat-btninput" type="button">
</div>
</div>
<div id="icc3-chat-copy"></div>
</div>
<div id="icc3-chat-emoticons-block">
<span id="icc3-chat-emoticons-close"></span>
<div id="icc3-chat-emoticons-icons"></div>
</div>
<div id="icc3-chat-attachment-block">
<span id="icc3-chat-attachment-close"></span>
<div id="icc3-chat-attachment-input"></div>
</div>
</div>
Demo¶
To facilitate integration, the application also includes several demo pages that show the method of integration and procedures for implementing co-browsing. The simplest page is in the default application directory and is called index-chat.html. The content is shown in the example at the beginning of the chapter.
A more comprehensive demo is stored in the “Demo” folder, namely the SimplePage1.html, SimplePage2.html and SimplePage3.html files. The pages allow you to test parallel navigation, Page 2 then enables sending co-browsing data. ShadowPage1.html, ShadowPage2.html and ShadowPage3.html “shadow pages” are created for “public pages” to demonstrate co-browsing.
Tip
In the production environment, we recommend deleting the index-chat.html file and the Demo/ folder.
Integration using REST API¶
See also
General information about WebSite application integration using REST API.
Routing¶
See also
General information about Logging.
TargetElementID- identification, how the chat app should be displayed; if NULL, it should be as overlay; if item ID is inserted, it should be displayed in this item (typically DIV); third-party scripts can use this parameter as they like.
WebResponse - A free parameter (up to 32 characters) that can be passed on to a page or third-party script; this string (from the WebSiteRouting condition) is used to evaluate the ChatGateResponse conditions.
Signal - Indicates how the status of the chat gateway should be presented (according to the ChatGateCondition conditions).
Free - chat is functional and the presumption is, that customer will connected to the agent immediatelly (or IMR)
Busy - The chat is not working, but it is assumed that the visitor will wait for the agent to pay attention to them.
Closed - chat is functional, but closed (out of office hours). If some conversation will start, customer will chat with IMR.
Hidden - The chat is functional, but it should not be rendered (similar to when NULL is returned); if a conversation is started, it will probably be rejected.
ChatRunning - if NOT NULL, it indicates, that there’s ongoing conversation for given TrackingId; field ChatModel contains the same structure, which is sent by WebChat [GET] function.
Scenario - The structure of the [ScenarioModel] form, which should be presented to the user to be filled out before the chat starts.
PartyName - The name that the visitor gave to themselves when starting the WebChat/Start [POST] conversation. The page script can use it to persist this data.
HtmlTemplate - An expanded template (file) stored on the server side in the Content folder, with the .html extension and selected using the WebSiteRouting conditions; the field is sent only if it is requested by the “IncludeSettings” parameter; the default name is webchat.html.
Settings - An expanded JSON dictionary structure of key-value stored on the server side in the Content folder, with the .json extension and selected using the WebSiteRouting conditions; the default name is webchat.json.
Literals - JSON dictionary-like structure (key-value) stored in iCC database, LiteralLookup table, group 102 (localization determined by WebSiteRouting rules). The field is sent only when requessted by
IncludeSettingsparameter.SolicitationTimeOut - time [s], after which the script prompts the customer to start writing something (start the chat)
SolicitationDuration - time [s], for which the chat prompt will be displayed to the customer
WebSiteRoutingId - An ID of the condition that is used for the page.
API¶
[POST] ~/api/WebChat/Start - (ResultModel must be present in the request). The answer will be a ChatModel structure (200-OK indication) and the chat will start (associates ChatId with TrackingCookie) or if the chat is already going on, it will continue (TrackingCookie already associated) and returns the full chat structure.
Field in sent request [ResultModel]:
UserToken - A free string of up to 320 characters designed to distinguish server-side requests; it can be used, for example, to indicate whether a visitor is logged in or not, etc.; it can be evaluated by the ChatPreCondition, ChatProjectCondition, ChatPostCondition, ChatWaitingPostCondition conditions; it is an optional field.
ExtResponse - A free string of up to 32 characters, intended to be processed by the ChatPreCondition, ChatProjectCondition, ChatPostCondition, ChatWaitingPostCondition conditions; an optional field.
ScenarioId - scenario ID according to which was the form filled. Can be NULL, if no form associated at the start. If any form has been requested as a part of Routing info, then this can be used. Optional field.
Values - Values of the associated form; an optional field
PartyName - The counterparty’s name as it should be stated during the conversation (if it is not filled in, the application will use the default name “WebSite”).
Location - chat starting URL (this info is an alternative to the HTTP Referrer header; if not present in some case, then the param is optional)
WebSiteRoutingId - An ID of the condition that is used for the page.
Field in [ChatModel] answer - see next paragraph
[GET] WebChat - Returns the full structure of ChatModel.
Field in [ChatModel] answer:
ChatId - ID identifying the chat in iCC DB, can be used for integration on the web’s side
AgentId - agent which serves the chat - if the chat is in Alerting or Answered states (in some cases also for Closed state)
AgentName - The agent’s name or the counterparty’s (machine) name; it does not have to be filled in.
Counter - number of the messages (both directions) in the conversation from it’s start (as it’s stored on the server)
IsTyping - An indication that the counterparty is typing.
Status - chat status indication
Pilot - chat was registered in the database and is waiting for the rules evaluation
ICR - An automatic conversation takes place according to the conditions.
Waiting - no free agent available, system not communicating
Alerting - The chat is indicated to the agent, the system is waiting for the agent to accept it.
Answered - A conversation with the agent is in progress.
Closed - The chat was terminated either by the agent or by an external party or due to inactivity.
Sentences – A field of SentenceModel structures; even after the chat starts, it may contain items because it may be a reactivation of a previously terminated chat; in general, this field can only contain a part of the conversation, so the client must pay attention to the Counter field for each message and keep the messages that it received earlier and did not receive in this field as valid
Conversation replica structure [SentenceModel]:
Text - The message text (has no limited length, but it may be limited by web server parameters).
IsOutbound - message direction: true - from agent to customer, false - from customer to agent; client app desn’t have to fill this value in the outbound messages, because server does so automatically
PartyName - The visitor’s party name for the given message (max. 320 characters).
Counter - A serial number of the message (numbered from 1).
TimeSent - time of message being sent - RFC format, can be indicated to the customer
IsConfirmed - Indication that the message has been delivered to the other party, the information can be indicated to the visitor.
Location - URL origin of the chat (this info is also used as an alternative to the HTTP Referrer header, if this is not present, not mandatory parameter) - only valid for messages whis has browser –> server direction
[GET] ~/api/WebChat/*counter* - returns chat structure (ChatModel) beggining with the COunter message number (numbered from 1); if the provided number is higher then server has registered, the request is delayd by the server up to 30 seconds (it enables the implementation of long-polling); simultaneously sent POTS leads to immediate requst processing.
Field in the [ChatModel] answer, see previous paragraph.
[POST] ~/api/WebChat/Text - Sends a text contribution from the client (in the SentenceModel structure - see the previous paragraphs); it returns nothing (with indication 204 OK); messages are sent as the M_Sentence type.
[POST] ~/api/WebChat/Data - sents the data (Text field) from client app (in SentenceModel structure - see prev. paragraphs); no return values (204 OK indication is present); messages being sent as M_CoBrowsingData type; data are being handled to the co-browsing window on the agents side, interpretted only in the destination window
[POST] ~/api/WebChat/Typing/true - Sends information that the client has begun to write a post; it returns nothing (with indication 204 OK).
[POST] ~/api/WebChat/Typing/false - Sends information that the client has stopped writing a post; it returns nothing (with indication 204 OK).
[POST] ~/api/WebChat/Stop - Indicates that the chat ended (dissociates ChatId from TrackingCookie by closing the conversation); it returns nothing (with indication 204 OK); Note: It is not normally assumed that the visitor would end the conversation in any way, rather only hide it.
Possible additional server responses are as follows:
400 Bad Request - An error occurred while processing the request.
410 Gone - The given chat has already ended and it is necessary to send the Start request again.
References¶
This section contains a reference to the individual areas of WebChat’s appearance and behavior configuration.
JSON object attributes¶
Possible JSON object attributes for the WebSite template that WebChat uses.
General principles:
Attributes that set dimensions, time values and on/off switches – If they are not in the JSON object, they are automatically set to default values.
Attributes that set icons and images – If you set them to
""(empty string ) or delete them, then the corresponding icon or image is hidden.
Basic attributes¶
Attribute |
Description |
|---|---|
BlockedChatOnBusyAndClosed |
Whether to prevent the visitor from starting a chat with the message LL BusyBlockedChat (busy status) or ClosedBlockedChat (closed status).
|
RefreshTimeAfterCloseStatus |
How long the visitor will see the LL StatusClosed message. After the time expires, the visitor can resume the chat.
|
HeaderAgentAvatarShow |
Whether to display the agent avatar in the chat header.
|
Image of the agent’s default avatar. The default avatar is displayed until the agent connects with their own avatar.
|
|
A path to the avatar file on the WebChat server. E.g. |
|
HeaderOpenBottom |
! Discarded attribute no longer used ! The smallest height of the WebChat window in px. Even if the browser window is smaller than this value, the WebChat window will not shrink. If the browser window is larger than this value, it is not used.
|
HeaderClosedBottom |
! Discarded attribute no longer used ! A position of the WebChat window from the bottom edge of the browser in px (CSS attribute
|
HeaderIcon |
An image of the default chat icon. It is always displayed when the chat is minimized. When the chat is open and maximized, it is displayed unless HeaderAgentAvatarShow is set.
|
HeaderIconMinimise |
Minimization icon image.
|
HeaderIconMaximise |
Maximization icon image.
|
HeaderIconClose |
Chat closing icon image.
|
ThumbUpIcon |
Illustration of a rating icon (thumbs up).
|
ThumbDownIcon |
Illustration of a rating icon (thumbs down).
|
EmoticonsIcon |
Emoticon icon image.
|
AttachmentIcon |
Attachment icon image.
|
An image of an icon on the Send Message button.
|
|
CloseIcon |
An image of a popup window close icon (such as an emoticon).
|
Emoticons |
A list of icons that will offer icons for inserting an emoticon. The icons must be like characters, not escape sequences.
|
Copyright |
Copyright logo image.
|
EndChatWithRatingShow |
Whether the visitor will be shown an option to rate at the end of the chat and in what style. Possible values:
|
ContentWelcomeTextShow |
Whether the LL Welcome text should be displayed when the chat window with the form is opened. |
SignalFreeBackColor,SignalBusyBackColor, SignalClosedBackColor, StatusPilotBackColor, StatusICRBackColor, StatusWaitingBackColor, StatusAlertingBackColor, StatusAnsweredBackColor, StatusClosedBackColor |
Color the header background according to the chat status. Usually all states are the same color.
|
FailedToSendTextColor |
The background color of the message text box if it cannot be sent.
|
SentenceHtmlOut |
HTML template for displaying one inbound message from an agent. Warning We do not recommend changing this. |
SentenceHtmlIn |
HTML template for displaying one outbound message from the user. Warning We do not recommend changing this. |
DataAppliedHtml |
An HTML template for rendering a separator between messages when co-browsing. The |
An HTML template for rendering a separator between messages. The ##Literal## placeholder is replaced by the RemoteNavigation literal. |
HTML for scenario rendering¶
Placeholders in settings templates:
Attribute |
Description |
|---|---|
LabelOnly |
HTML template for creating a LABEL form element |
TextArea1 |
HTML template for creating a TEXTBOX form element |
TextAreaN |
HTML template for creating a TEXTAREA form element |
DropDown |
HTML template for creating the DROPDOWNLIST form element |
DropDown.Option |
HTML template for creating the OPTION form element DROPDOWNLIST |
CheckBoxes |
HTML template for creating a <div> wrapper for the CHECKBOX form element |
CheckBoxes.Item |
HTML template for creating a CHECKBOX form element |
HTML template for creating a <div> wrapper for the RADIO BUTTON form element |
|
HTML template for creating a RADIO BUTTON form element |
|
GradeThumb |
HTML template for creating a <div> wrapper for rating elements - thumbs up/down |
GradeThumb.Item |
HTML template for creating a rating form element - thumbs up and down |
GradeStars |
HTML template for creating a <div> wrapper for rating elements - asterisks (1 to 5) |
GradeStars.Item |
HTML template for creating a rating form element - asterisks |
GradeNumber |
HTML template for creating a <div> wrapper for rating elements - numbers (1 to 5) |
GradeNumber.Item |
HTML template for creating a rating form element - numbers |
GradeEmoji |
HTML template for creating a <div> wrapper for rating elements - smileys (default 3 - positive, neutral, negative) |
GradeEmoji.Item |
HTML template for creating a rating form element - smiley |
HTML template for creating a BUTTON form element for submitting a form |
|
ResultOK |
HTML template for creating a message that the form is OK (valid). |
ResultFail |
HTML template for creating a message that the form contains errors (not valid). |
ValidationText |
HTML template for creating a message for an element that contains errors (not valid). The message text must be hidden by default using the CSS class. The recommended CSS class name for hiding is |
The name of the CSS class that hides the validation message in the If an error occurs, JavaScript removes this element class, which causes the error to be displayed. The recommended name is |
Setting up Snippets within a webchat¶
Shortcut configuration for snippets can be done in administration, section, via SnippetStartChar and SnippetCommitCharacters params.
Configure permissions in the administration in the section, specifically EditSnippetText.
Defined snippets are stored in the Perso database table; if you delete user data in this table, it will be lost.
Note
Chat topics, selectable in template, are handled by DropDownTopicsDataQueryId; for crew members it is called DropDownCrewsDataQueryId. Sample underlying queries located in Standard-DropDowns.sql.





