Index page¶
FrontStage consists of more apps, where every single app serves a different part of the sytem and has its own URL, which you have to know to access the app.

Default index page URL is protokol://server/ClientName/
Note
You can find the “ClientName” in your actual URL address.

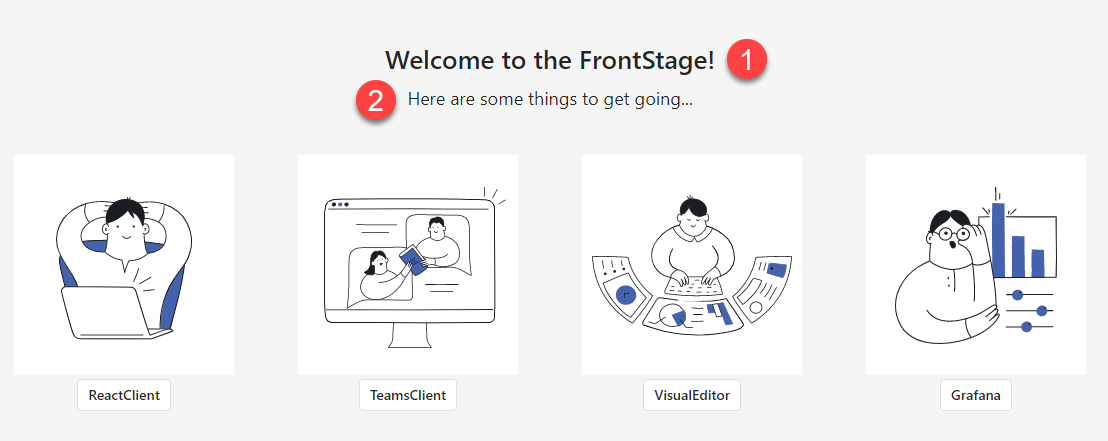
Set the index page text within the following parameters:
Default parameter values are in english, see image above. Localization is not possible, because you are not logged in on the index page yet.
Displayed app tiles are loaded from the Navigation table.
Important table columns:
GroupName- to be displayed, the recod’s group has to be the same as the group set in theIndexPageNavigationGroupparameterDisplayName- a text displayed inside the button under the pictureGlyph- a path to the picture which is displayed inside the tileUrl- a path to a particular app. No need to insert a full URL, but only an appendix to a valid index page URL.For example, if the index page URL is
https://frontstage.cc/atlantis/, the TeamsClient address in this column would bepages/teams.html!
In case of a new installation, the index page items will be written to the Navigation from a INIT.json file, but in a case of update you have to insert them manually.
The default index page can be replaced by your own web page, just provide its URL in the IndexPageUrl to do so. When someone tries to access the default index page, he will be redirected toward the URL, provided within the configuration parameter.