Editors¶
An editor is a window (dialog) designed for editing information maintained in FrontStage as calls - call editor, messages - message editor, issues - issue editor, and the like. Despite its name, it can also be used for reading (lack of rights, closed status, etc.). Editors have a common look and feel. The types and numbers of editors are fixed, but there are several ways how to customize them.
Layout and control¶
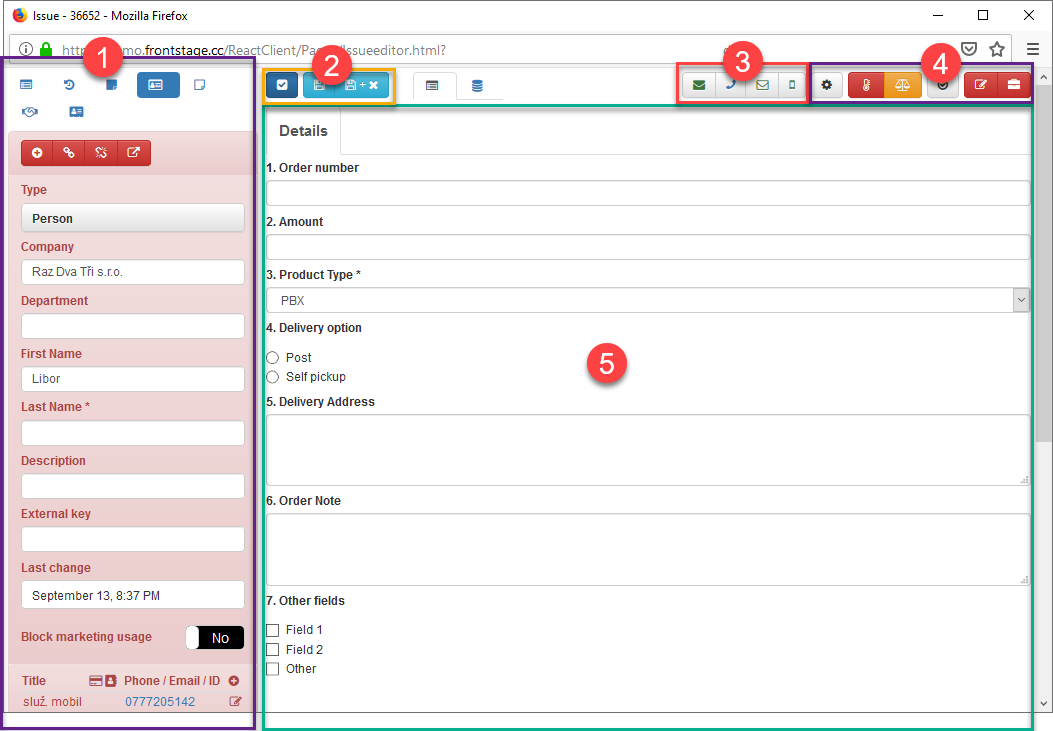
All editors have a similar layout and control structure. The following picture shows the issue editor as an example:

The main section [5] of the editor is hard-coded in each editor type.
Displayed tabs [1] linked to related entities (e.g. contact for the edited issue) are customizable. See Tabs for more details.
The available action buttons [2] consist of fixed buttons according to the editor type and, optionally, additional ones set using editor tasks.
Navigation buttons [3] for other operations only appear when set. Refer to Navigation buttons for more details.
Status buttons [4] are fixed by the editor type, and they display e.g. the editor configuration, GDPR settings, editor status and type.
Calendar modes¶
To enter time intervals, editors and the administration environment use the same user interface using “calendar modes”.
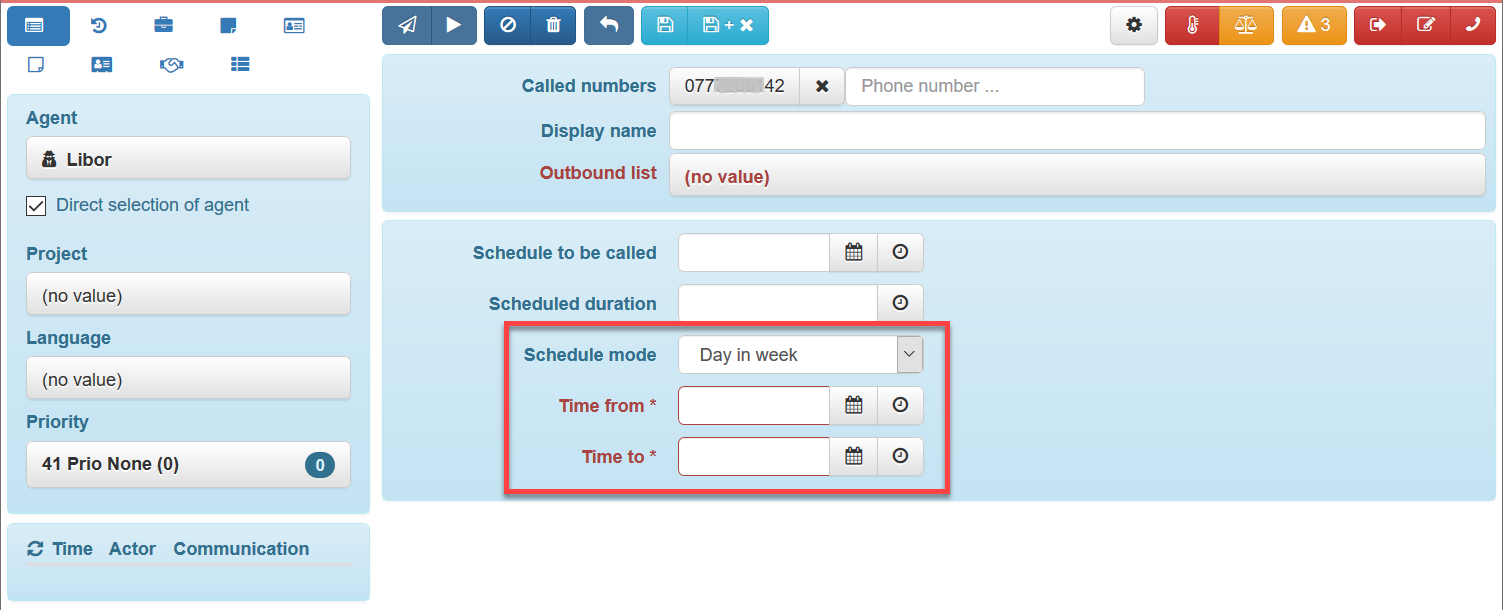
For example, to determine the time of a scheduled outbound call or to create a scheduling rule:


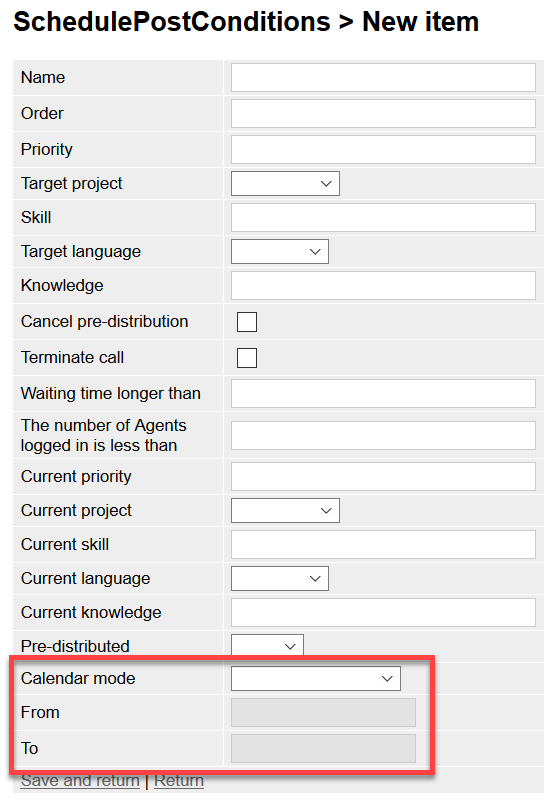
The drop-down list (usually named Calendar mode) can have four values that influence the next two fields for the interval beginning and end (usually named From and To).
Calendar mode |
Explanation |
Example |
|---|---|---|
Single Range |
The operation is performed (will apply to) only exactly in the specified from-to interval. |
From 14 Feb 2017 8:00 AM to 18 Feb 2017 6:00 PM – the operation will run exactly for the specified interval. |
Weekly |
Repeats weekly on those days of the week taken from the from-to values. The values are only used to get the day of the week. |
From 14 Oct 2019 9:00 AM (the day of the week is Monday) to 18 Oct 2019 5:00 PM (the day of the week is Friday) – the operation is performed every week from Monday 9:00 AM to Friday 5:00 PM. |
Weekly (inverted) |
Repeats every week except for the days of the week determined from the from-to values (an addition to “weekly”). The values are only used to determine the day of the week. |
From 14 Oct 2019 9:00:00 AM (the day of the week is Monday) to 18 Oct 2019 5:00:00 PM (the day of the week is Friday) – Mon-Fri from 0:00:00 to 8:59:00, Mon-Fri from 5:00:01 PM to 11:59:59 PM, and over the whole weekend. |
Yearly |
Repeats every year in the specified from-to interval. Ignored for the specified year. |
From 14 Feb 2017 8:00:00 AM to 18 Feb 2017 6:00:00 PM – the operation will be performed every year between 8:00:00 AM on 14 February to 6:00:00 PM on 18 February. |
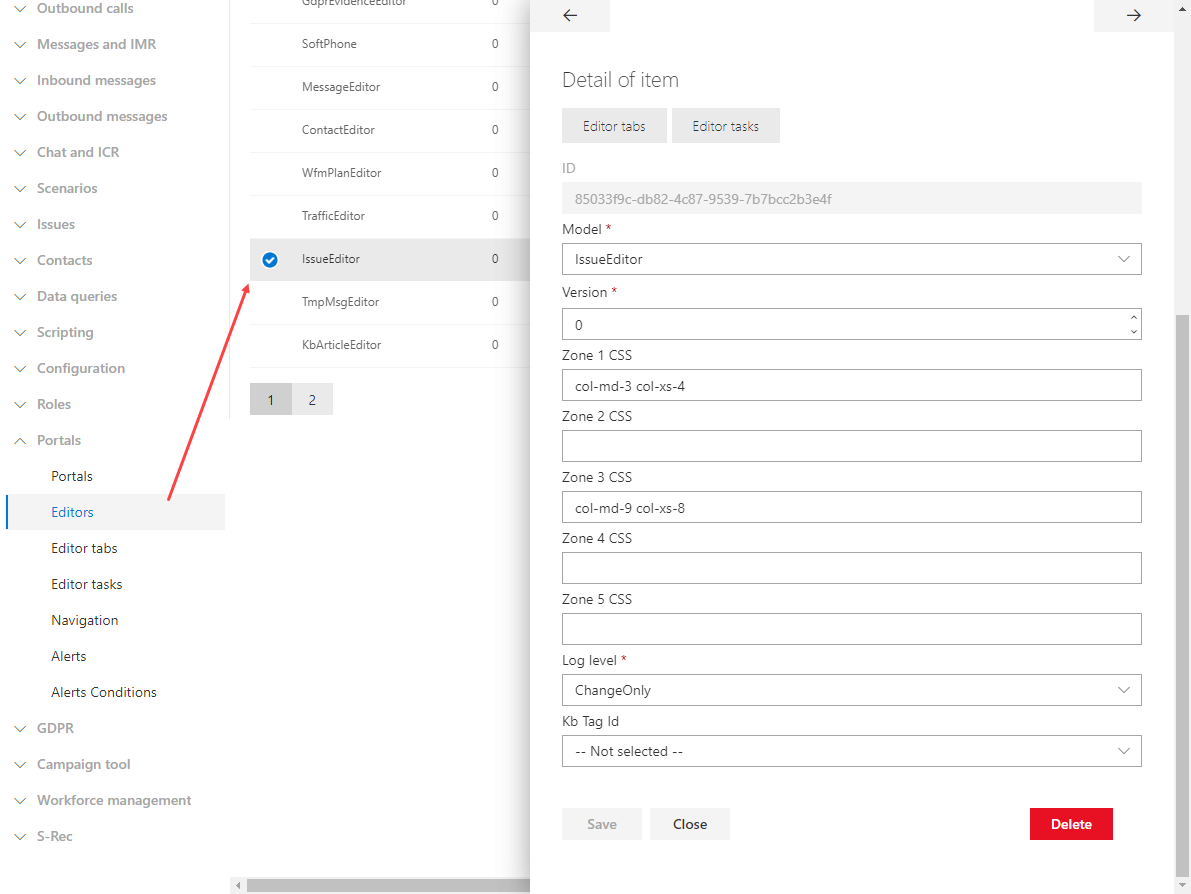
Customizations¶
Tip
For the changes to take effect immediately, you must clear the cache of the ReactClient.Pages.Editors type.
Tabs¶
Editors have no tabs after installation. For example, for a customer without any issues deployed, you do not want the Issues tab to be displayed. Therefore, one of the implementation steps is to prepare appropriate tabs for the editors that you use.
You can set the tabs in the administration in the section where the fields have the following meanings:
Displayed name |
AttributeName |
Description |
|---|---|---|
ID |
EditorTabId |
Primary Key. |
Editor |
EditorId |
Which editor belongs to the bookmark. |
Component |
Component |
Component type. The interpretation is done by the TSX editor code. The component type determines how and whether the Title, Glyph fields will be used. The External type is a component imported from the outside. |
Zone |
Zone |
The zone number in the editor. Default value. |
Order |
Rank |
The order of the bookmarks in the zone. Default value. |
Name |
Title |
The name of the bookmark, typically used for externally imported External components. |
Glyph |
Glyph |
Glyph bookmarks, typically used for externally imported External components. |
Locked |
Locked |
Indication that the bookmark is locked and will always be displayed and cannot be hidden. |
Scrip URL |
ScriptUrl |
URL to a JavaScript file that is inserted into each page containing the selected editor. If specified, it creates a The URL must therefore be valid in a web browser. For example, ReactClient portals have the URL http://server/ReactClient/pages/portal.html#default. To insert a script, e.g. |
CSS URL |
CssUrl |
URL to a CSS file that is inserted into each page containing the selected editor. If specified, on the web page containing the selected editor, it creates a The URL must therefore be valid in a web browser. For example, ReactClient portals have the URL http://server/ReactClient/pages/portal.html#default. To insert a stylesheet, e.g. |
Parameter/data type |
ParamType |
Specifying the type of parameters to be passed to the external component from the main entity. |
KB article |
KbArticleId |
A knowledge base article related to a bookmark. |
Include CSS or JavaScript in all portals
The Portlet special editor is used to insert CSS or JavaScript into each portal. As an example, see including JavaScript code for listening in.
DataQuerryGrid tab in the editors¶
The editors in the application can be enriched with a special tab that displays information from the data query. This tab is internally called
EditorTab, and the query placed on it is calledDataQuerryGrid(hereinafter referred to as DQG).
Editors that support bookmark placement:
CallEditor (calls)
MessageEditor (messages)
ChatEditor (chat)
ContactEditor (contacts)
IssueEditor (issues)
To add a bookmark, you must first create it in the database using an SQL statement, always for a specific editor and data query.
SQL example:
INSERT [dbo].[EditorTab] ([EditorTabId], [EditorId], [Component], [Zone], [Rank], [Locked], [KbArticleId], [Title], [Glyph], [ScriptUrl], [CssUrl], [ParamType]) VALUES (N'c758b393-e2d5-474e-a354-3aa8e3590e33', N'5e4ba983-3cd8-4c80-b10d-87708e4acb12', N'Query', 1, 8, 0, NULL, NULL, NULL, NULL, NULL, { "DataQueryId": "2c371c13-4b34-4995-a504-97286e8fdf38", "PageSize": 10 })
Attention
Parameter EditorTabId - DQG identifier; select it. Parameter EditorId - the target editor where the DQG appears; find it in the database.
The ParamType parameter is important, as in it you have to insert JSON with two attributes (see example).
DataQueryId- ID of the data query that provides the information. It can be found in the administration, section
PageSize- number of records per page, displayed in DQG
Once the SQL statement has successfully been executed, a new tab appears in the editor - see the picture below.
The created DQG updates the displayed information when the Save changes button is pressed. Despite the PageSize setting, the DQG displays a maximum of 30 lines. Column widths are interpreted in percentages, switching to pixels is not supported.
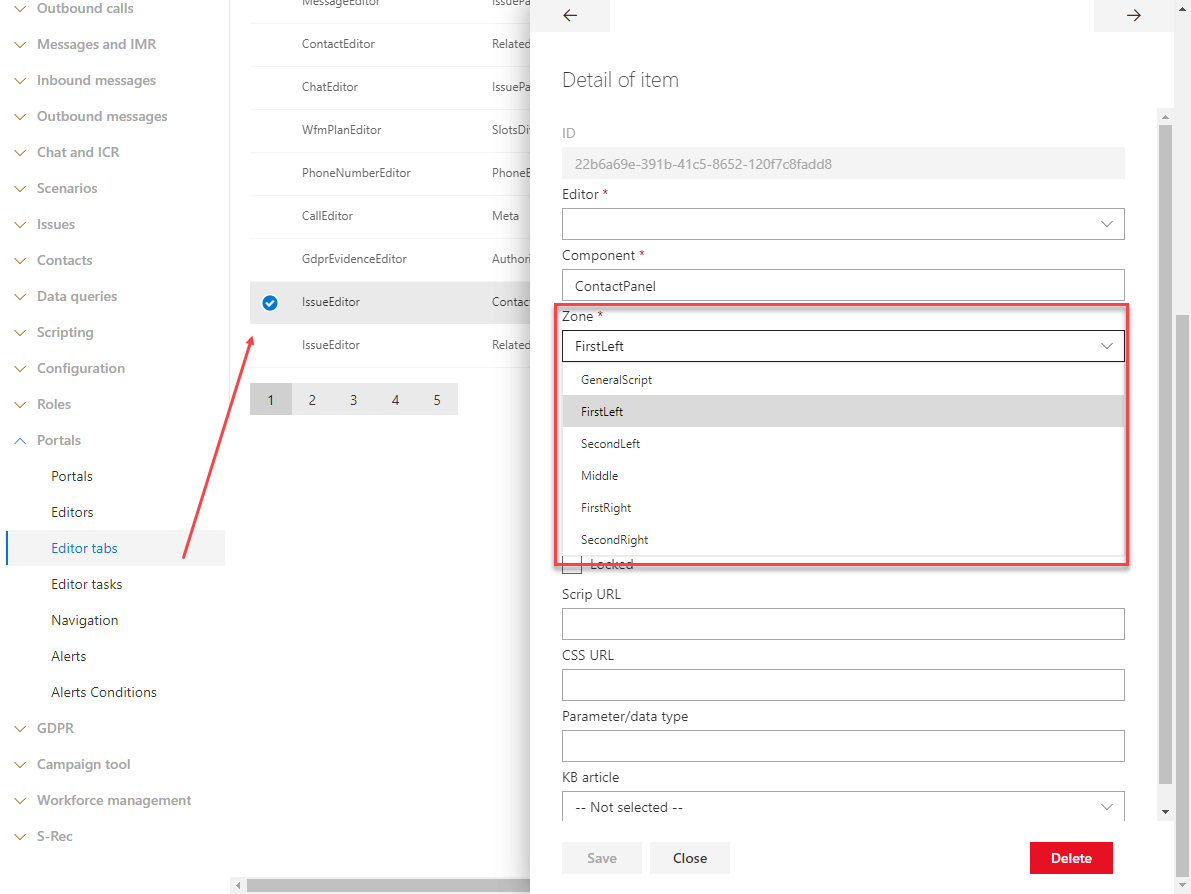
Zones (columns)¶
When creating editor tabs, you must choose in which zone or column it is to be displayed. Each editor can be vertically divided into up to five zones. You can specify the zone width using the CSS classes of Bootstrap grids.

The middle third zone is always the main part meant for the editor itself. There are two tab zones on the left before and on the right behind the central zone.
zone 1 |
zone 2 |
zone 3 |
zone 4 |
zone 5 |
|
|---|---|---|---|---|---|
internal name |
FirstLeft |
SecondLeft |
Middle |
FirstRight |
SecondRight |
meant for |
tabs |
tabs |
always editor itself |
tabs |
tabs |
An internal name is used in the Zone drop-down list when adding a new tab.

An example of an editor that uses multiple zones by default is Current call editor.
Editor tasks¶
Another way to customize the built-in editor is to use editor tasks that add additional action buttons to the header.
Caution
At this moment, editor tasks are supported by WfmPlanEditor only.
Additional editor fields¶
You can display additional fields on the editor. The meaning of the fields is free according to the customer’s needs.
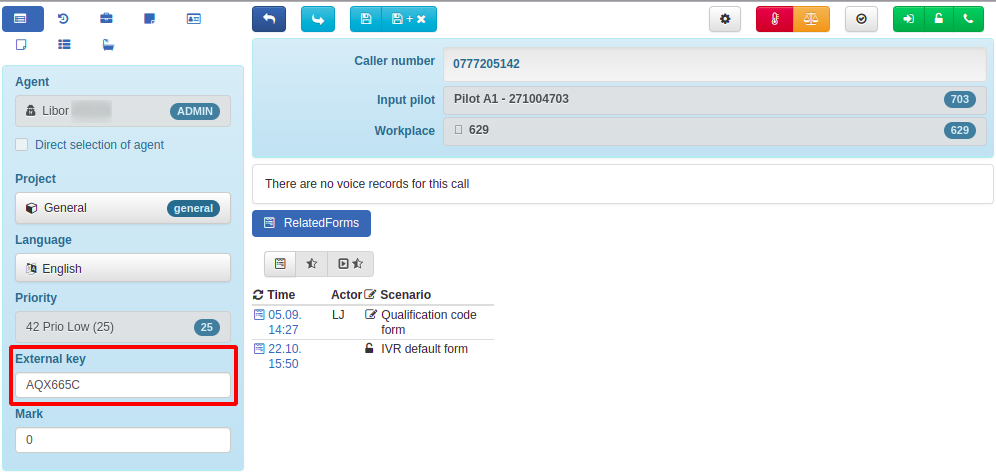
Field External key¶
On the Info tab of the call editors, you can view additional External key fields.
Viewing and editing is controlled by the EditCallKey role.
The value is stored in the ExternalKey column of the call database table.

References¶
The standard FrontStage installation contains the following available editors.
Internal name |
Module |
Description |
User documentation |
|---|---|---|---|
CallEditor |
calls |
call editor |
|
CallShelf |
calls |
current call editor |
|
GdprEvidenceEditor |
GDPR |
||
ChatEditor |
chat |
chat editor |
|
IssueEditor |
issues |
issue editor |
|
MessageEditor |
messages |
message editor |
|
TmpMsgEditor |
messages |
message template editor |
|
ContactEditor |
contacts |
contact editor (CTC) |
|
PhoneNumberEditor |
contacts |
phone number (PN) editor |
|
PhoneBookEditor |
contacts |
phone book (PB) editor |
|
Portlet |
an editor without a visual representation that is used to insert JavaScript and CSS into each portal |
||
CrewEditor |
workforce management |
crew editor |
|
TrafficEditor |
workforce management |
plan and estimate comparison editor |
|
TrafficModelEditor |
workforce management |
traffic model editor |
|
WfmAgentEditor |
workforce management |
staff editor |
|
WfmPlanEditor |
workforce management |
shift editor |