Contact model¶
Contact model visual editor is a part of the supervisor’s application part, it’s a standalone editor. It enables you to create and adjust models according to which contacts are created by other users in the system. Models serve for categorization, setting mandatory/optional values, a way of data presentation, etc.

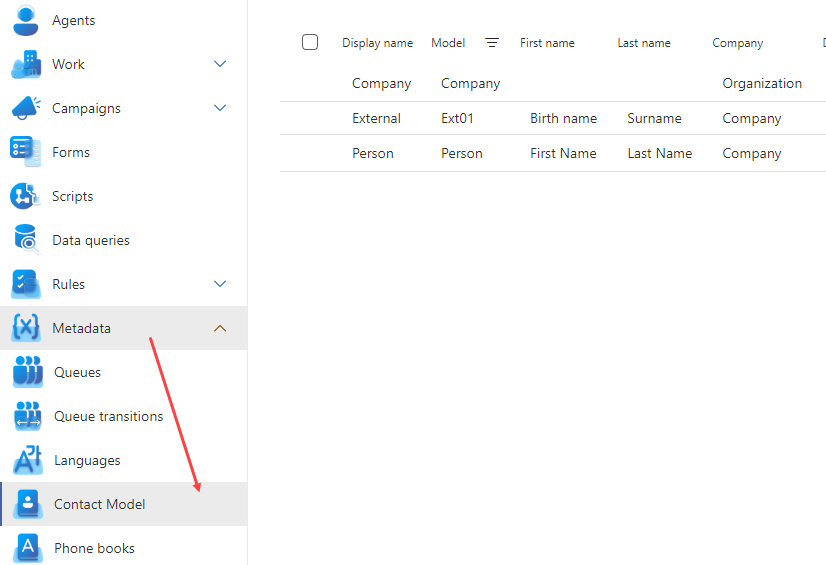
You need the EditContactModel role. When you open the editor you can see the list of created models, click to open the model detail.

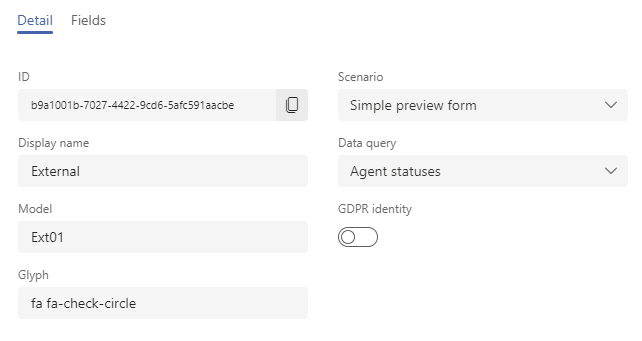
The Detail tab¶
Items:
ID - a unique form identification
Display name - displayed in the lists and drop-down menus
Model - insert the same value as for the Display name (the item still present due to a backward compatibility)
Glyph - see Glyphs

Scenario - selected form will be displayed on the contact card in a separate tab

Data query - selected query will be displayed on the contact card in a separate tab

GDPR identity - a sign whether GDPR is enforced for this model (eligible only for EU data residents)
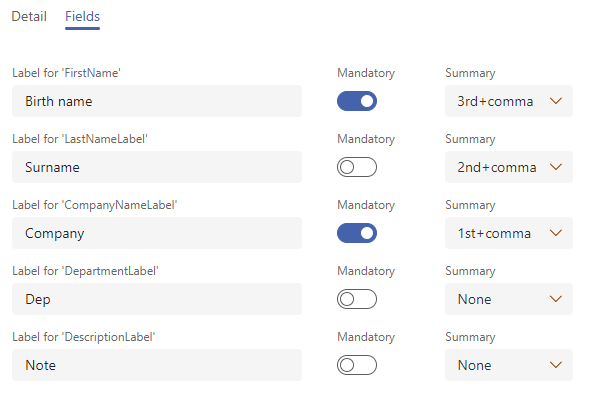
Fields tab¶
Note
Values setting is not mandatory, but recommended. If you do not set anything, ReactClient will show the labels in “EN” default localization, TeamsClient will not display any of the labels and their values.
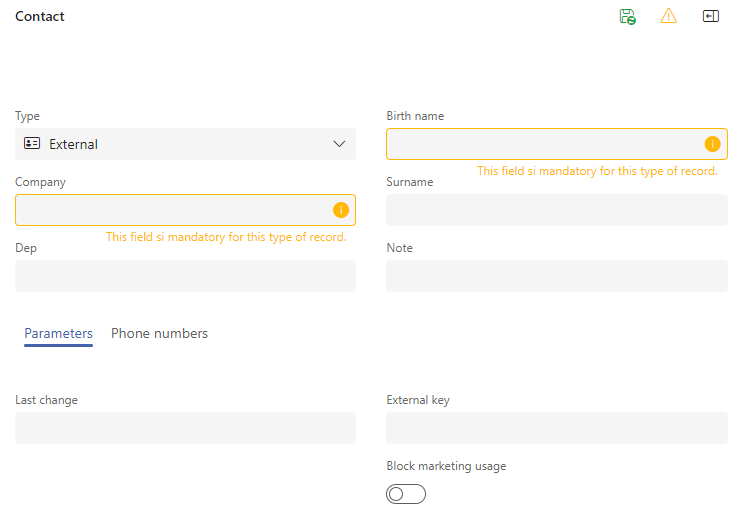
By setting these values you define, how certain contact fields (and their labels) will be displayed. For example, the label for Name can be specified as “Birth name” or “Customer name”, etc. and it will named this way when creating a contact. The same logic applies to all of the adjustable labels here. Values marked as mandatory will be demanded when inserting the contact.


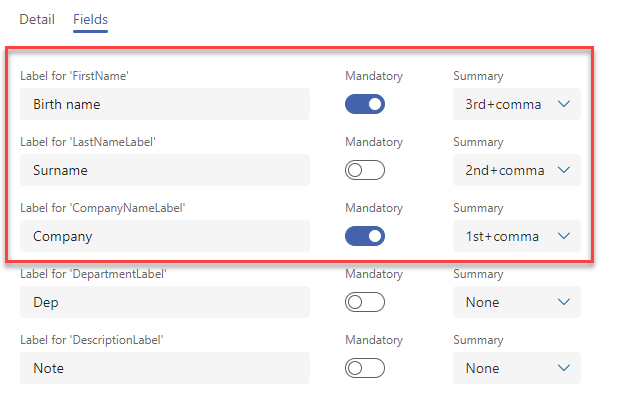
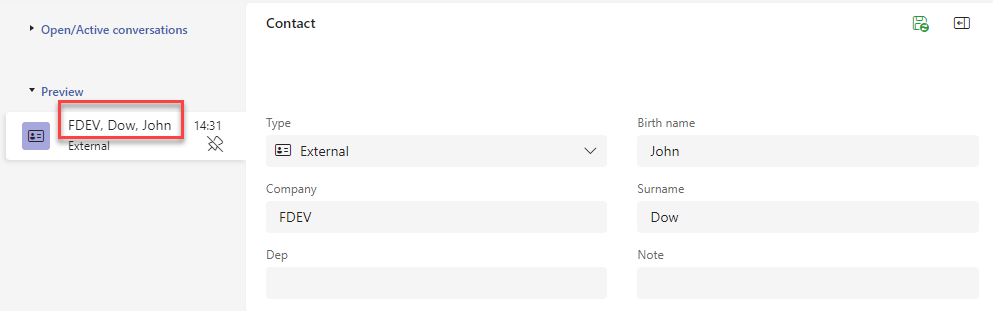
The third column on the tab lets you set an order of the values in “previews” like for example in the TeamsClient tab.


Items:
Label for FirstName - first name
Label for LastNameLabel - surname
Label for CompanyNameLabel - company name
Label for DepartmentLabel - department name
Label for DescriptionLabel - description
Note
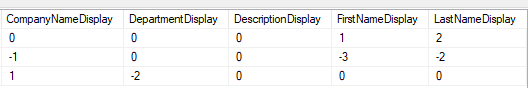
You can also set previews directly in the ContactModel database table using the columns CompanyNameDisplay, DepartmentDisplay, etc. The number in the column indicates the order of the corresponding value in the preview; if it is negative, the preview contains a comma after the value. If the number is not filled in, the value is not displayed.