ReactAdmin¶
React Admin is a web-based application, which serves for setting and administering the whole FrontStage. It offers clean look and modern interface, which will guid you right where you need to. You can adjust roles and permissions, create agent profiles, set-up PBX and IVR and many more.
You have to login with your domain account, which also needs to authorized to use the ReactAdmin app. Otherwise you will be unable to login.
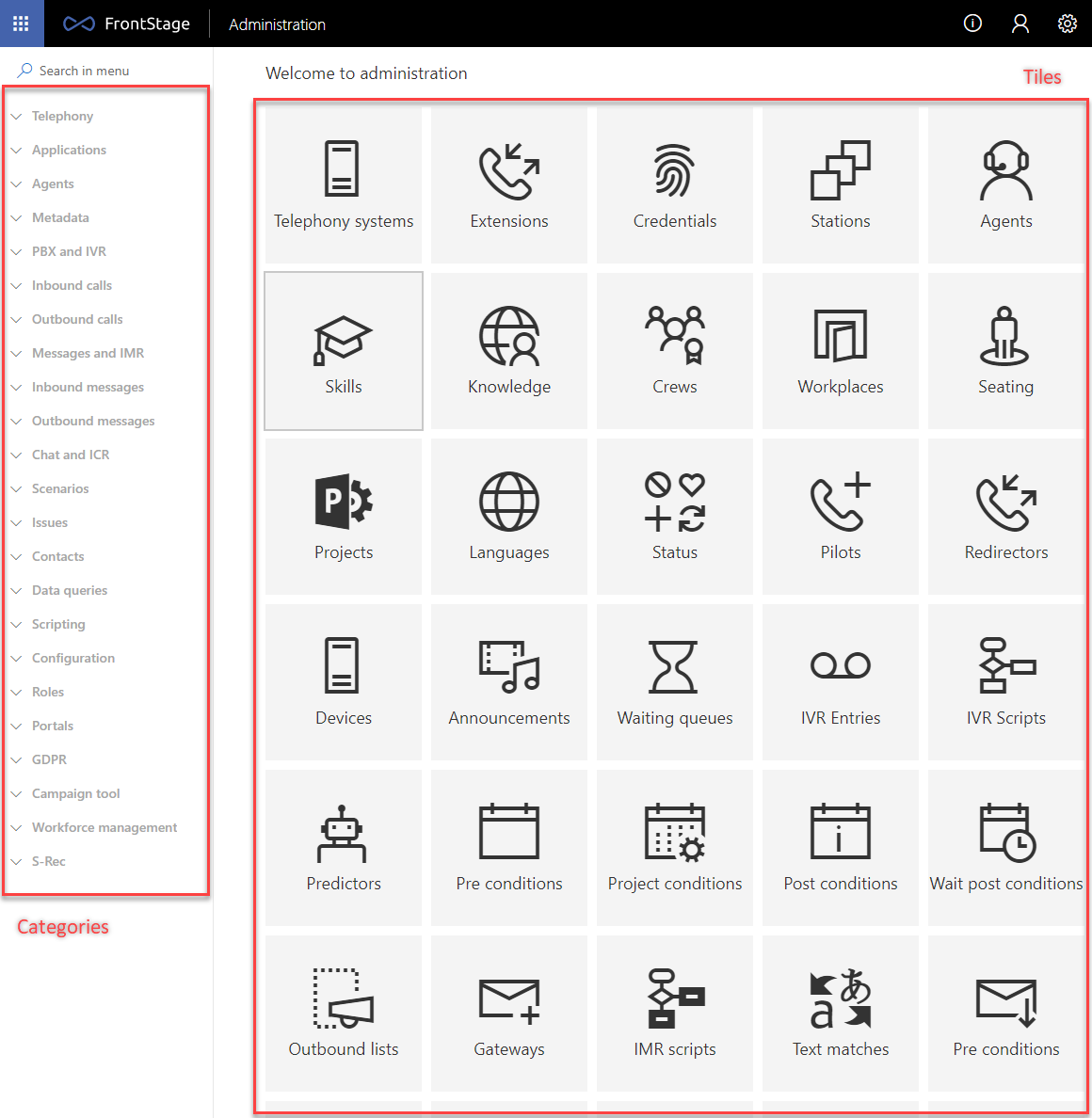
When logged in, main screen will appear, where on the right side, you can see the category tree with all the available settings. The center part of the window contains tiles, which lead to particular setting (no categorization) and when clicked, you will get right to the setting table.

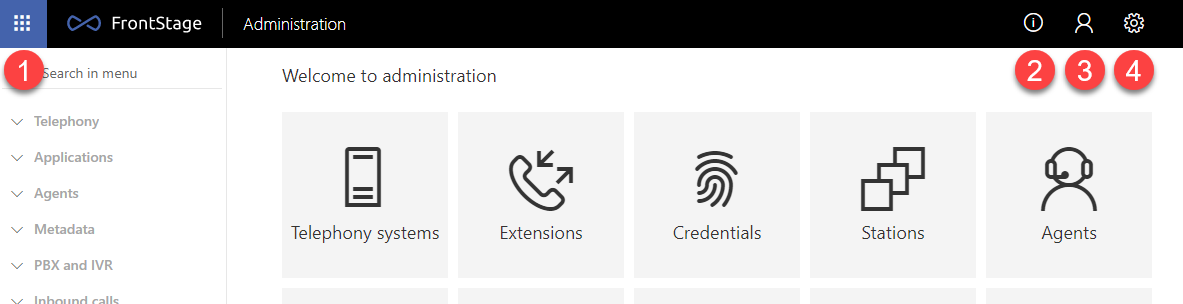
Top bar includes controls for Help [2], Profile [3] and Settings [4].
Help - shows another bar, where you can find links for documentation, improvement request and support.
Profile - you can logout or switch the account
Settings - user interface language
Tip
Home button [1] will always get you to the main screen

List functions¶
Settings and parameters lists have also their specific functions
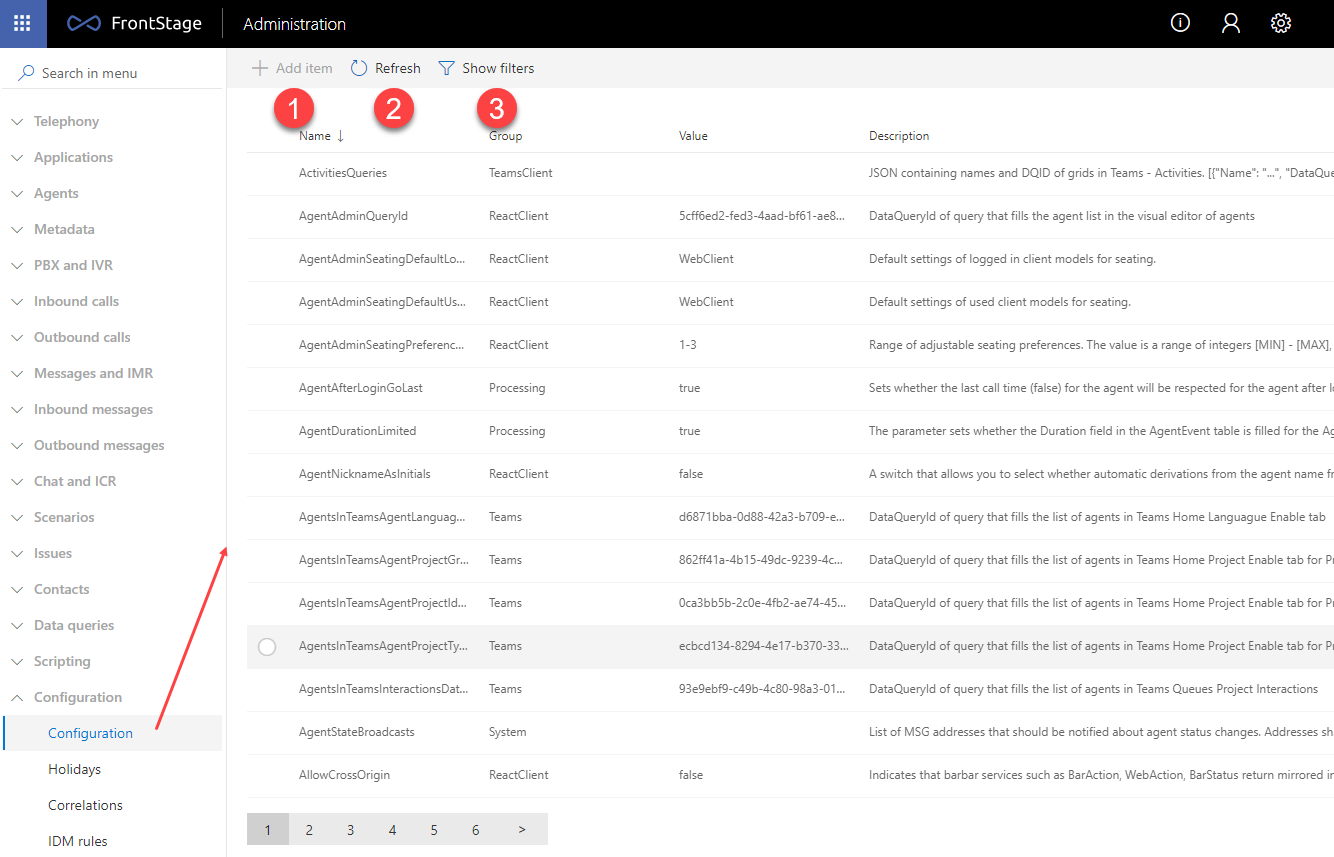
Add item [1] - a side window will appear where you can insert values for a new item
Refresh [2] - refreshes the data from database
Show filters [3] - it will show the filter field above every column
If the filter fields are already visible, the button will be titled as Hide filters
If any of the column filters is beign active and you press the Hide filters button, filter will be deactivated and you will see all the items again
Important
If any of the buttons is grayed out, function is not available for a particular list

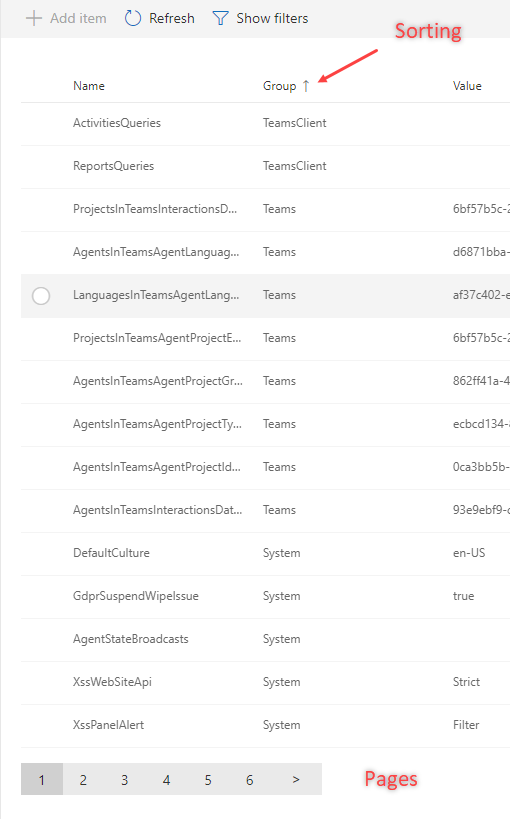
You can sort the list according to the values in the columns in ascending or descending order - by clicking the column name. The arrow after the name and its direction indicates the sorting order.
If the list contains more items, than it can display on a single page, a numbering will appear at the bottom, which you can use for navigating the pages.

Category¶
Telephony - connection to the PBX system and extensions definition
Applications - server connected apps definition and their particular settings, like DesktopClient, ReactClient, WebSite etc.
Agents - agent profile definition - including their groups, skills and knowledge. Workplaces and seating.
Metadata - spoken languages, agent statuses, projects, transitions etc.
PBX and IVR - PBX settings and it’s related devices, IVR scripts, steps etc.
Inbound calls - inbound calls conditions definition
Outbound calls - call result details definition, outbound campaign lists etc.
Messages and IMR - gateways and Inteligent message response settings
Inbound messages - processing contidions and inbound messages project matching
Outbound messages - gateway selection rules, campaigns, planning etc.
Chat and ICR - chat gateways, their statuses and project matching conditions
Scenarios - forms, screens and conditions definition.
Issues - topics, subtopics, phases, transitions among them etc.
Contacs - phone books and contact models
Data queries - querries, columns and sources definition
Scripting - automatic scripts performed on the database and workflows for them
Configuration - configuration parameters, WebSite settings etc.
Roles - user roles and permissions
Portals - porttal definition and settings, navigations bars etc. ReactClient UI layout
GDPR - sensitive data processing settings
Campaigns - additional settings for campaigns behaviour
Workforce management - data tables and rules definition for Workforce management module
S-Rec - S-Rec recording service settings